हाल ही में एक दोस्त ने मुझसे पूछा कि कैसे यूट्यूब वीडियो को अपने ब्लॉग पर पोस्ट करने के लिए छोटा बनाना है, इसलिए मैंने थोड़ा सा शोध किया और उसे समाधान दिया! YouTube पर अपलोड किए गए वीडियो के आधार पर, वीडियो की चौड़ाई और ऊंचाई किसी विशेष डिफ़ॉल्ट मान पर सेट की गई है। उदाहरण के लिए, अधिकांश एचडी वीडियो पर, चौड़ाई 560 पीएक्स है और ऊंचाई 315 पीएक्स है।
यदि आप अपने ब्लॉग, वेबसाइट या सोशल फीड पर पोस्ट करने के लिए वीडियो का त्वरित रूप से आकार बदलना चाहते हैं, तो यह एक सुंदर है सरल प्रक्रिया। दिनों में, आपको वीडियो के आकार को कस्टमाइज़ करने के लिए YouTube द्वारा दिए गए एम्बेड कोड को मैन्युअल रूप से संपादित करना था। अब यूट्यूब आपको पूर्वनिर्धारित आकारों के सेट से चुनने देता है या अपना खुद का कस्टम आकार चुनता है।
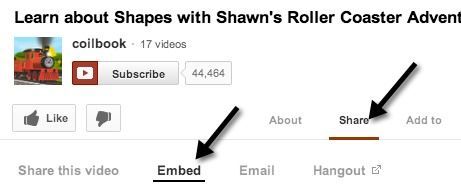
पहली चीज़ जो आप करना चाहते हैं वह यूट्यूब पर वास्तविक वीडियो ढूंढना है जिसे आप छोटा बनाना चाहते हैं। फिर साझा करेंलिंक पर क्लिक करें और एम्बेड करेंपर क्लिक करें, अगर यह पहले से नहीं चुना गया है।
कोड इस तरह कुछ दिखाई देगा:
& lt; iframe width = "560" ऊंचाई = "315" itemprop = "image" डेटा-मूल = "http: // www। youtube.com/embed/aBUjH2KJns4 "frameborder =" 0 "allowfullcreen & gt; & lt; / iframe & gt;
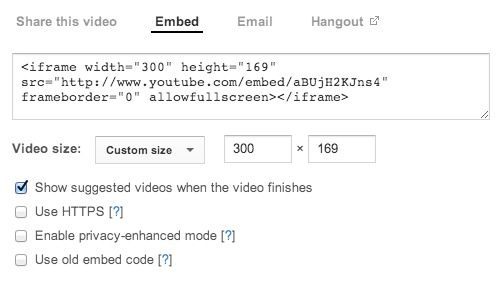
आपको WIDTHऔर HEIGHTकोड में मूल्य। कुल मिलाकर, एम्बेड कोड को समझना बहुत आसान है। आपके पास चौड़ाई और ऊंचाई है, src टैग जो यूट्यूब वीडियो का यूआरएल है, एक फ्रेमबॉर्डर वैल्यू और वीडियो को पूर्ण स्क्रीन चलाने की अनुमति देने का विकल्प है। इनके अलावा अन्य विकल्प भी हैं, लेकिन यह मूल एम्बेड कोड है।
आप आगे बढ़ सकते हैं और इस कोड को अपनी पसंद के टेक्स्ट एडिटर में नोटपैड जैसे पेस्ट कर सकते हैं और मैन्युअल रूप से चौड़ाई और ऊंचाई बदल सकते हैं सेटिंग, लेकिन फिर आपको पहलू अनुपात को बनाए रखने के बारे में चिंता करनी होगी। इसके बारे में चिंता करने के बजाय, आप केवल कस्टम आकारविकल्प का उपयोग कर सकते हैं और यह आपके लिए सभी गणना करेगा।
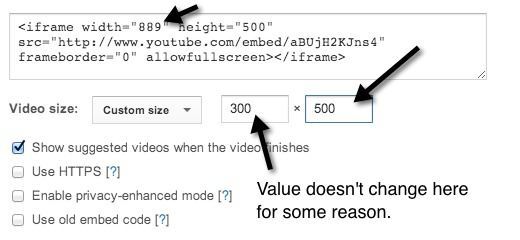
उदाहरण के लिए, बस चौड़ाई में टाइप करें और फिर टैब कुंजी दबाएं। ऊंचाई मान स्वचालित रूप से गणना और भर जाएगा। आप ऊंचाई के लिए एक मान भी टाइप कर सकते हैं, और चौड़ाई मान वास्तविक एम्बेड कोड में समायोजित होगा। कुछ अजीब कारणों से, चौड़ाई बॉक्स मूल्यों को नहीं बदलेगा, जो एक बग हो सकता है।
जाहिर है, आप YouTube वीडियो बना सकते हैं यदि आप चाहें तो छोटे या आप इसे बड़ा कर सकते हैं। अगर वीडियो एचडी (1080, 720) में शूट किया गया था, तो आप आकार बढ़ा सकते हैं और आप किसी भी गुणवत्ता को खो देंगे नहीं। तो यह इसके बारे में है! एक वीडियो छोटा बनाने के लिए वास्तव में बहुत आसान है। आइए विकल्पों को देखें:
1। वीडियो समाप्त होने पर सुझाए गए वीडियो दिखाएं- यह सुंदर आत्म-व्याख्यात्मक है। यदि आप वीडियो को समाप्त करने के बाद बस खेलना और बंद करना चाहते हैं, तो इस बॉक्स को अनचेक करें।
2। HTTPS का उपयोग करें- यदि आप YouTube वीडियो को किसी ऐसे साइट पर एम्बेड कर रहे हैं जो एक सुरक्षित कनेक्शन (SSL / HTTPS) का उपयोग करता है, तो आपके पास एम्बेड कोड में HTTPS का उपयोग करने का विकल्प भी है।
3। गोपनीयता-उन्नत मोड सक्षम करें- डिफ़ॉल्ट रूप से, YouTube उस पृष्ठ पर आने वाले प्रत्येक विज़िटर के बारे में जानकारी कैप्चर कर सकता है जहां YouTube वीडियो एम्बेड किया गया है। इस बॉक्स को चेक करके, वे केवल आपकी साइट पर आने वाले विज़िटर के बारे में जानकारी प्राप्त कर सकते हैं जो वास्तव में वीडियो चलाते हैं।
4। पुराने एम्बेड कोड का उपयोग करें- यक, कोई विचार नहीं कि आप ऐसा क्यों करना चाहते हैं। पुराना एम्बेड कोड ओबीजेईसीटी टैग पर निर्भर था और फ़्लैश खेलने के लिए आवश्यक था। नया एम्बेड कोड आईएफआरएएम टैग का उपयोग करता है और फ्लैश के अलावा एचटीएमएल 5 वीडियो का समर्थन करता है।
वे दृश्यमान विकल्प हैं, लेकिन वीडियो को और भी अनुकूलित करने के लिए कुछ छिपे हुए विकल्प भी हैं। यदि आप चाहते हैं, तो उपयोगकर्ता पृष्ठ पर आने पर YouTube वीडियो स्वचालित रूप से खेलना शुरू कर सकता है। एम्बेड कोड के src भाग में URL के अंत में बस ? Autoplay = 1जोड़ें:
& lt; iframe चौड़ाई = "560" ऊंचाई = "315 "Itemprop =" image "data-original =" http://www.youtube.com/embed/aBUjH2KJns4 ? Autoplay = 1"frameborder =" 0 "allowfullscreen & gt; & lt; / iframe & gt;
अच्छा! आप src URL के अंत में # t = 1m30sजोड़कर एक निश्चित समय पर वीडियो शुरू करना भी चुन सकते हैं:
& lt; iframe width = "560 "ऊंचाई =" 315 "itemprop =" image "डेटा-मूल =" http://www.youtube.com/embed/aBUjH2KJns4?autoplay=1 # t = 1m30s"frameborder =" 0 " allowfullscreen & gt; & lt; / iframe & gt;
जैसा कि आप ऊपर से देख सकते हैं, विभिन्न पैरामीटर संयुक्त किए जा सकते हैं। उपर्युक्त उदाहरण में, मेरे पास वीडियो ऑटो प्ले है और मैं यह सुनिश्चित कर रहा हूं कि यह वीडियो में 1 मिनट और 30 सेकंड से शुरू हो।
शायद अन्य गुप्त पैरामीटर हैं जिन्हें आप एम्बेड कोड में पास कर सकते हैं , लेकिन उपर्युक्त आइटम ज्यादातर लोगों के लिए अच्छा काम करेंगे। यूट्यूब वीडियो को छोटा बनाना नया एम्बेड कोड के लिए केक का एक टुकड़ा है, जो अब फ्लैश के लिए बिना किसी आवश्यकता के अधिकांश आधुनिक ब्राउज़रों में काम करेगा। का आनंद लें!