पहले, मैंने एक्सप्लोरर में अंतर्निहित ईमेल विकल्प का उपयोग करके या विंडोज़ के लिए छवि Resizer नामक डेस्कटॉप प्रोग्राम का उपयोग करके छवि फ़ाइल के आकार को कैसे कम करें पर एक लेख लिखा था। ये अच्छे विकल्प हैं, लेकिन छवि को अनुकूलित करने के कई अन्य तरीके हैं। साथ ही, कई वेबसाइटें आपको पेंट का उपयोग करने के लिए बताएंगी, लेकिन मुझे पता चला है कि यह एक अच्छी विधि नहीं है क्योंकि छवियां और भी खराब दिखती हैं।
सबसे पहले, यह समझना महत्वपूर्ण है कि आकार को कम करने के लिए उपयोग की जाने वाली कुछ विधियां एक छवि के परिणामस्वरूप निम्न गुणवत्ता वाली तस्वीर होगी, जो किसी वेबसाइट के लिए ठीक हो सकती है, लेकिन प्रिंटिंग के लिए नहीं। यह आमतौर पर तब होता है जब आप किसी चित्र के संकल्प को बदलते हैं, 2560 × 1440 से 1920 × 1080 तक कहें।
छवि के आकार को कम करने का एक और तरीका छवि को संपीड़ित करना है। दो प्रकार के संपीड़न होते हैं: लापरवाही और हानिकारक। लापरवाही संपीड़न मूल फ़ाइल के एक पिक्सेल को खोए बिना छवि के आकार को कम कर देगा। लापरवाही का मतलब है कि कुछ डेटा खो जाएगा।
अंत में, चित्र प्रारूप फ़ाइल के आकार में भी बड़ा अंतर बनाता है। आपके कैमरे से ली गई एक सामान्य तस्वीर शायद एक जेपीजी छवि होगी क्योंकि यह संपीड़न के मामले में अच्छी तरह से काम करती है। हालांकि, यदि आप जीआईएफ का उपयोग करते हैं तो कुछ रंगों (256 रंग या उससे कम) वाली छवियां बहुत छोटी होंगी। पीएनजी एक लापरवाही प्रारूप है जिसे अत्यधिक संपीड़ित किया जा सकता है। यह वेब ग्राफिक्स और जटिल तस्वीरों के लिए अच्छी तरह से काम करता है।
इस आलेख में, मैं कई प्रारूपों का उपयोग करके छवि को संपीड़ित करने के स्क्रीनशॉट के साथ कुछ उदाहरण देता हूं ताकि आप आकार और गुणवत्ता के अंतर देख सकें।
छवि आकार कैसे कम करें
गुणवत्ता खोने के बिना छवि के आकार को कम करने के तरीके के बारे में बात करके शुरू करें। छवि की मूल गुणवत्ता को रखते हुए यह आपको सबसे छोटी फ़ाइल देगा। जाहिर है, हानिकारक संपीड़न का उपयोग करके आपको बहुत छोटी फाइलें मिलेंगी, जैसा कि आप नीचे दिए गए उदाहरणों में देखेंगे, लेकिन आप कुछ गुणवत्ता खो देंगे।
प्रारूप & amp; संपीड़न
सबसे पहले, चलिए एक फ्लैट रंग ग्राफिक से शुरू करते हैं। उदाहरण के तौर पर, मैंने अभी एचडीजी वेबसाइट (600 × 319) का एक स्क्रीनशॉट लिया है क्योंकि इसमें कुछ रंग हैं और जटिल नहीं है। यहां बिना किसी संपीड़न के विभिन्न प्रारूपों में फ़ाइलें आकार हैं:
मूल GIF: 27 KB
मूल जेपीईजी: 67 केबी
मूल पीएनजी: 68 केबी
जैसा कि आप देख सकते हैं, पीएनजी और जीआईएफ फाइलें जेपीईजी की तुलना में निश्चित रूप से तेज हैं। जैसा कि पहले उल्लेख किया गया है, फोटोग्राफी के लिए जेपीईजी बेहतर है। जीआईएफ यहां अच्छा प्रदर्शन करता है क्योंकि यह पीएनजी की तुलना में केवल 27 केबी है, जो कि 68 केबी है। हालांकि, मेरे अनुभव में, पीएनजी बहुत बेहतर संपीड़न करता है अगर यह एक हानिकारक संपीड़न है और छवि की गुणवत्ता अभी भी बहुत अच्छी है।
जब मैंने तीनों के लापरवाह संपीड़न किया, तो केवल जेपीजी और पीएनजी छवियां कम हो गईं आकार, लेकिन ज्यादा नहीं। पीएनजी 45 केबी तक गया और जेपीजी 58 केबी पर गया। जब मैंने एक हानिकारक संपीड़न किया, तो पीएनजी की संख्या सबसे प्रभावशाली थी।
हानिकारक जीआईएफ: 22 केबी
लापरवाही जेपीईजी: 50 केबी
हानिकारक पीएनजी: 23 केबी
जैसा कि आप देख सकते हैं, पीएनजी सबसे अच्छा दिखता है और यह जीआईएफ से केवल 1 केबी बड़ा है! यही कारण है कि मैं अपने अधिकांश स्क्रीनशॉट के लिए इस वेबसाइट पर पीएनजी छवियों का उपयोग करता हूं। जेपीईजी हमेशा फोटोग्राफी छवियों के लिए बहुत सारे रंगों के साथ बेहतर होगा। लेकिन याद रखें, जेपीजी केवल 16-बिट है, जबकि पीएनजी 24-बिट है, इसलिए जेपीजी लाखों रंगों का समर्थन करता है, लेकिन पीएनजी असीमित रंगों का समर्थन करता है।
जीआईएफ केवल 5 केबी से कम हो गया है, लेकिन साथ ही साथ बहुत सारी गुणवत्ता खो दी जेपीजी ने बहुत अधिक संपीड़ित नहीं किया है, लेकिन जेपीजी आमतौर पर पीएनजी को संपीड़ित नहीं करते हैं।
आप छवि के प्रारूप को बदलने के लिए अपने फोटो ऐप का उपयोग कर सकते हैं यह देखने के लिए कि कौन सा आकार छोटा है। संपीड़न के लिए, मैं ऑनलाइन उपकरण का उपयोग करने की सलाह देता हूं क्योंकि वे एक महान काम करते हैं। मैं व्यक्तिगत रूप से अपनी वेबसाइटों के लिए Kraken.io का उपयोग करता हूं, लेकिन वहां अन्य अच्छे लोग हैं जैसे TinyPNG और Optimizilla ।
बदलें छवि संकल्प
चित्र को संकुचित करने का मुख्य तरीका चित्र संकल्प को कम करना है। यदि आपके पास एक फ़ाइल है जो 4000 × 2500 है, तो 2000 × 1250 के आकार को कम करने से फ़ाइल आधा आकार बन जाएगी। आप स्पष्ट रूप से डेटा में मूल छवि का एक बड़ा हिस्सा खो देंगे, लेकिन आपके उद्देश्य के आधार पर, इससे कोई फर्क नहीं पड़ता।
प्रत्येक छवि संपादन कार्यक्रम में आपके लिए छवि को बदलने या आकार बदलने का एक तरीका होगा। यहां आप चौड़ाई / ऊंचाई या संकल्प बदल सकते हैं, जो आम तौर पर डॉट्स प्रति इंच (डीपीआई) या पिक्सेल प्रति इंच (पीपीआई) होता है। इस महान लेख को डीपीआई और पीपीआई के बीच अंतर पर पढ़ें। वेब पर किसी भी चीज़ के लिए, आपको केवल पिक्सेल के बारे में चिंता करने की ज़रूरत है, न कि डॉट्स। डॉट्स केवल मुद्रित छवियों को प्रभावित करेंगे।
तो, उदाहरण के लिए, मेरी वेबसाइट में केवल 680 पिक्सेल चौड़े छवियां हो सकती हैं। इसलिए, मैं हमेशा इसे अपलोड करने से पहले 680 पिक्सेल या उससे कम आकार का आकार बदलता हूं क्योंकि अन्यथा वर्डप्रेस इसे मेरे लिए 680 पीएक्स में बदल देगा, लेकिन फ़ाइल का आकार इसकी आवश्यकता से बड़ा होगा।
यदि आप चाहते हैं 72 पिक्सेल / इंच संख्या और पुनर्विक्रय विकल्प के बारे में अधिक समझें, यह उत्कृष्ट पद देखें जो बहुत विस्तार से है।
रंग गहराई / मोड बदलें
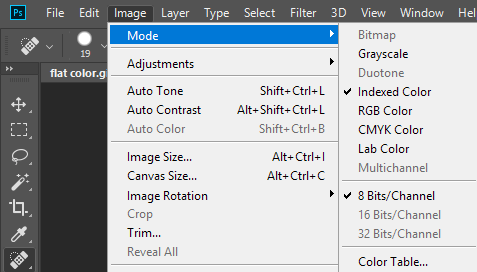
उपर्युक्त उदाहरण में, यदि आपके पास केवल कुछ रंगों वाली छवि है, तो आपको छवि प्रारूप का उपयोग करने की आवश्यकता नहीं है जो लाखों रंगों का समर्थन करता है। मेरे वेबपृष्ठ उदाहरण में, जीआईएफ को केवल इंडेक्स किए गए रंग और 8 बिट्स / चैनल का समर्थन करने की आवश्यकता है।
आप आरजीबी रंग और 16 बिट्स / चैनल, लेकिन छवि बिल्कुल वही दिखाई देगी, लेकिन एक बड़ा फ़ाइल आकार है। आप एडोब की वेबसाइट पर इन रंग मोड के बारे में अधिक पढ़ सकते हैं। फ़ोटोशॉप के अतिरिक्त, अधिकांश छवि संपादक आपको छवि के लिए रंग गहराई / मोड भी बदलने देते हैं।
फसल छवि
किसी छवि के आकार को कम करने का एक और आसान तरीका बस है इसे काटे! फसल की गई कुछ भी छवि से हटा दी जाएगी। कोई फर्क नहीं पड़ता कि आपके पास कौन सी छवि है, आप इसे कम से कम थोड़ा सा फसल कर सकते हैं, जो निश्चित रूप से आकार को कम करने में मदद करेगा।
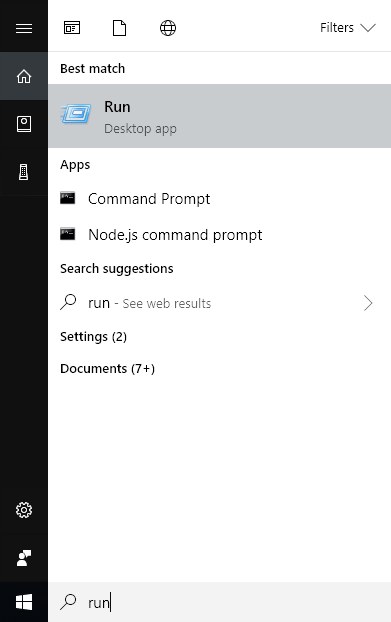
और नोट कि एक फसल को केवल सामान्य नहीं होना चाहिए जहां आप ऊपर / नीचे या बाएं / दाएं से सामान काट लें। स्नैगआईट संपादक, मेरे पसंदीदा में से एक में एक कट आउट टूल है जो आपको छवियों के हिस्सों को क्षैतिज या लंबवत छवि के बीच से काट देता है। यह आपके विचार से कहीं अधिक आसान तरीके से आता है। यहां एक उदाहरण दिया गया है जहां मुझे कमांड टाइप करते समय स्टार्ट मेनू का स्क्रीनशॉट शामिल करना होगा।
उपरोक्त फ़ाइल का आकार मूल रूप से 22 KB आकार में था। इसका उपयोग करने के बजाय, मैंने मध्य भाग को काट दिया, जिसे मुझे नीचे दिखाए गए अनुसार की आवश्यकता नहीं थी।
नया फ़ाइल आकार बस है 9 केबी! यह सब बिना किसी संपीड़न या फ़ाइल प्रारूप को बदलने के। एक बार जब मैंने इसे संकुचित कर दिया, तो मुझे इसे केवल 4.4 केबी तक पहुंच गया। तो फसल एक छवि के आकार को कम करने का एक महत्वपूर्ण तरीका है।
उम्मीद है कि आपने अपनी छवि का आकार कम कर दिया है और इस बारे में कुछ सीखा है कि कैसे डिजिटल छवियां काम करती हैं! यदि आपके कोई प्रश्न हैं, तो टिप्पणी करने के लिए स्वतंत्र महसूस करें। का आनंद लें!