क्या आपकी वेबसाइट प्रभावशाली है? क्या रंग और इसकी कार्यक्षमता आपके आगंतुकों को चकाचौंध करती है? यदि नहीं, तो अपनी साइट के आगंतुकों को आकर्षित करने, संलग्न करने और उन्हें परिवर्तित करने का तरीका जानने के लिए पढ़ें।
उत्पत्ति फ्रेमवर्क उन्नत प्रोग्रामिंग की आवश्यकता के बिना और बिना आवश्यकता के वर्डप्रेस वेबसाइटों के निर्माण की अनुमति देता है एक बच्चा विषय बनाने के लिए । हालाँकि, जब आप कुछ अधिक मजबूत कार्यक्षमता चाहते हैं, तो प्लगइन्स मदद करते हैं।
 figure >
figure >हमने पाँच आज़माए और सच्चे उत्पत्ति फ्रेमवर्क प्लग-इन इकट्ठे किए हैं जो आपको अपने वर्डप्रेस डिज़ाइन और कार्यक्षमता के पहलुओं को मूल रूप से अनुकूलित करने के लिए सशक्त बनाते हैं, और आप भारी कोडिंग पर भरोसा किए बिना ऐसा कर सकते हैं।
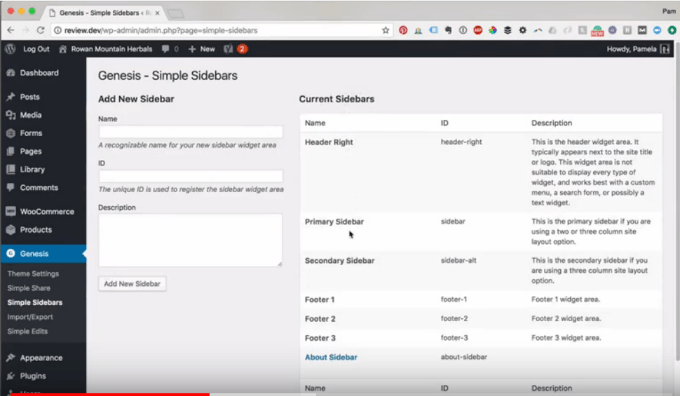
उत्पत्ति सरल साइडबार
डिफ़ॉल्ट रूप से, उत्पत्ति का उपयोग करने वाली वेबसाइटें सभी आगंतुकों के लिए एक ही साइडबार सामग्री प्रदर्शित करती हैं, कोई फर्क नहीं पड़ता कि वे आपकी साइट पर आने पर किस पृष्ठ पर उतरते हैं। यदि आप नियंत्रित करना चाहते हैं कि विजेट्स को केवल जेनेसिस थीम का उपयोग करके साइडबार मेनू में किसी विज़िटर को दिखाया गया है, तो उसे कस्टम कोडिंग की आवश्यकता होगी।
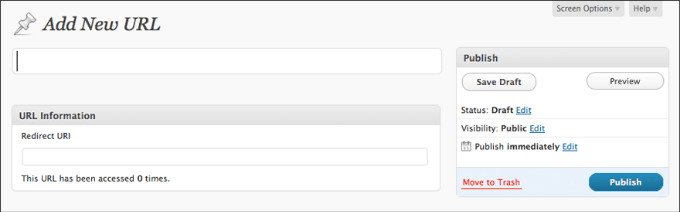
सरल साइडबार प्लगइन के साथ, आप साइडबार पर प्रदर्शित विजेट के भीतर गतिशील सामग्री को नियंत्रित और अनुकूलित कर सकते हैं। आप किसी विशेष श्रेणी, टैग या ड्रॉप-डाउन मेनू में किसी विशिष्ट स्थान का चयन कर सकते हैं।

कार्यक्षमता आपको डायनामिक रूप से असाइन किए गए अनुकूलित विजेट बनाने देती है जो विज़िटर किसी पृष्ठ, पोस्ट, टैग या श्रेणी के आधार पर देखता है।
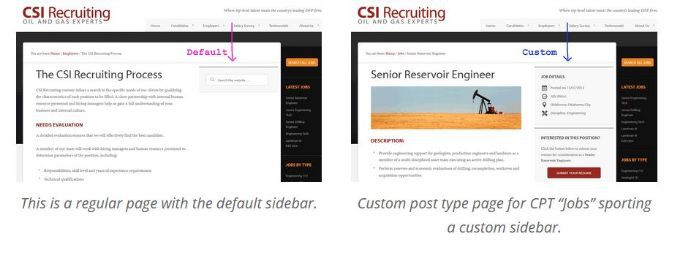
In_content_1 सभी: [300x250] / dfp: [640x360]->नीचे दी गई छवि एक डिफ़ॉल्ट बनाम एक कस्टम साइडबार दिखाती है।

यह प्लगइन बहुत उपयोगी है यदि आप किसी ऑफ़र को हाइलाइट करना चाहते हैं, तो एक विशेष डील प्रदान करें या किसी विशिष्ट पोस्ट पर उत्पाद दिखाएं। विकल्प अंतहीन हैं और यह प्रभावित नहीं करेगा अपने WordPress विषय की लोडिंग गति ।
उत्पत्ति उत्तरदायी स्लाइडर
यदि आप एक उत्पत्ति विषय का उपयोग कर रहे हैं एक अंतर्निहित स्लाइडर के साथ नहीं आता है, आप उत्पत्ति उत्तरदायी स्लाइडर प्लगइन का उपयोग कर सकते हैं।
इस प्लगइन के साथ, आप न केवल एक उत्तरदायी स्लाइडर बना सकते हैं, बल्कि आप भी कर सकते हैं:
आज के मोबाइल की दुनिया में उत्तरदायी होना आवश्यक है। प्लगइन स्क्रीन के आकार के आधार पर स्वचालित रूप से समायोजित हो जाता है जहां इसे देखा जा रहा है। लेकिन आप केवल इस प्लगइन का उपयोग उत्पत्ति बच्चे के विषयों पर कर सकते हैं।
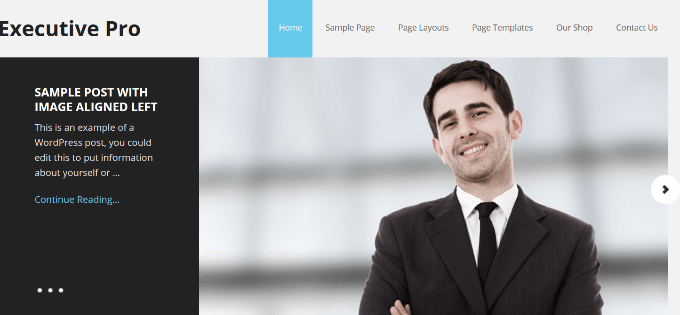
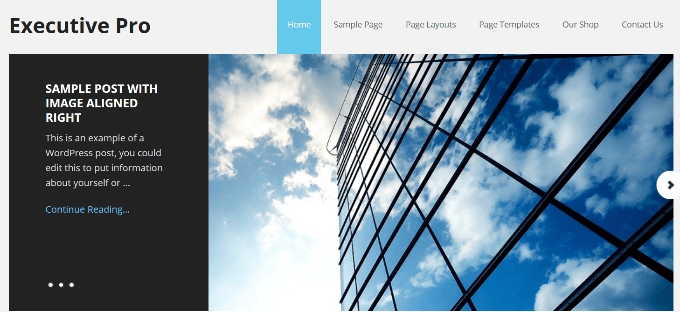
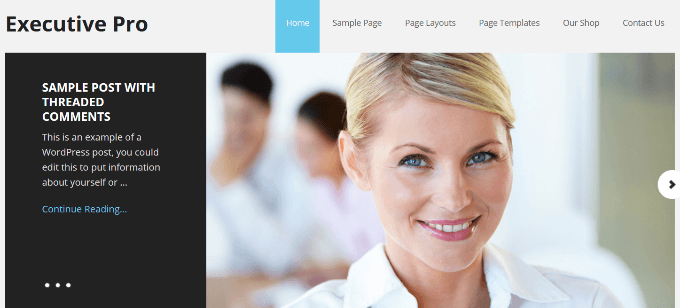
नीचे उत्पत्ति उत्तरदायी स्लाइडर प्लगिन का उपयोग करके बनाए गए उत्तरदायी स्लाइडर्स के कुछ डिज़ाइन उदाहरण हैं।

 >
>



 >आंकड़ा>
>आंकड़ा>