यदि आपने किसी एप्लिकेशन के साथ किसी समस्या के बारे में डिलीवरी के लिए पिज्जा से संपर्क करने या तकनीकी सहायता से संपर्क करने का प्रयास किया है, तो संभवत: आपको चैटबॉट का सामना करना पड़ा। वे आपका आदेश ले सकते हैं या आपके प्रश्न का उत्तर दे सकते हैं, कभी-कभी आप जो पूछ रहे हैं, उसके आधार पर आपको सुझाव भी देते हैं, और अधिक।
बॉट को अपनाने से, छोटे और बड़े उद्यम नियमित प्रश्नों और कॉलों को संभालने से लागत कम करते हैं, इस प्रकार ऐसे कार्यों के लिए आवश्यक कर्मचारियों की संख्या की जगह।
 of / div>
of / div>वे बड़े दर्शकों के साथ जुड़ने में सक्षम हैं, जिसका अर्थ है कि ग्राहकों के साथ और भी अधिक जुड़ाव। अंत में, वे ब्रेक लेने के बिना 24/7 बेहतर सेवा प्रदान करते हैं, और विश्वसनीय सटीकता के साथ तुरंत जवाब देते हैं।
इसका मतलब यह नहीं है कि मानव तत्व पूरी तरह से बदल दिया गया है, हालांकि। वहाँ हमेशा ऐसे एजेंट उपलब्ध होते हैं जो जटिल मुद्दों से निपटने के लिए बॉट्स को जवाब देने के लिए प्रशिक्षित नहीं होते हैं।
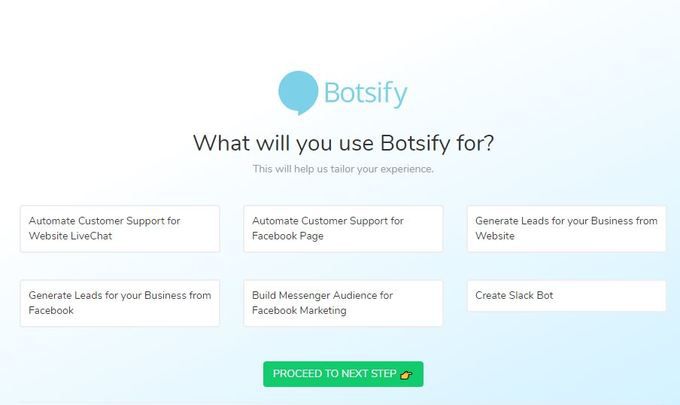
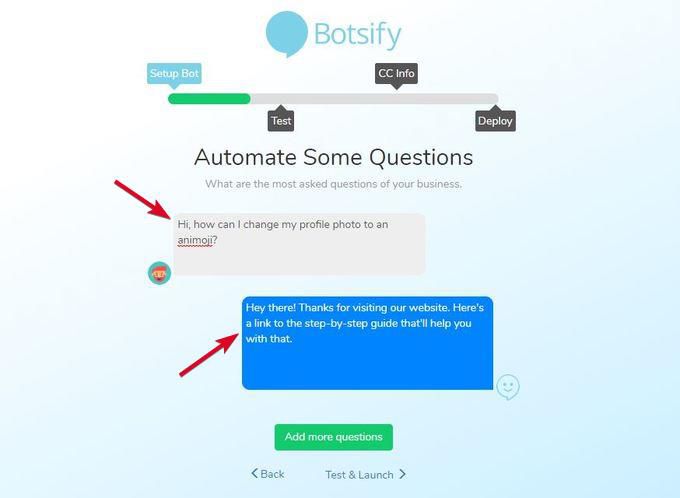
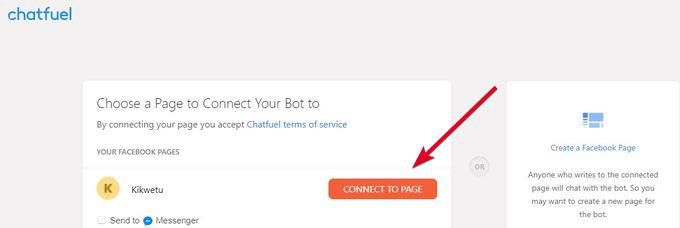
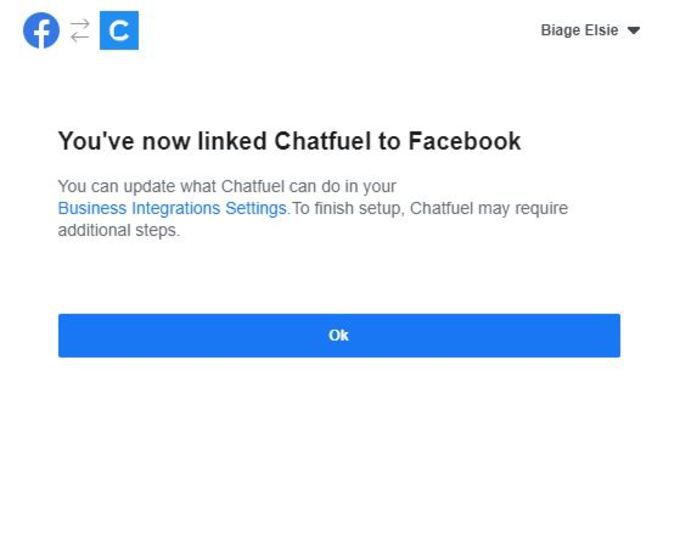
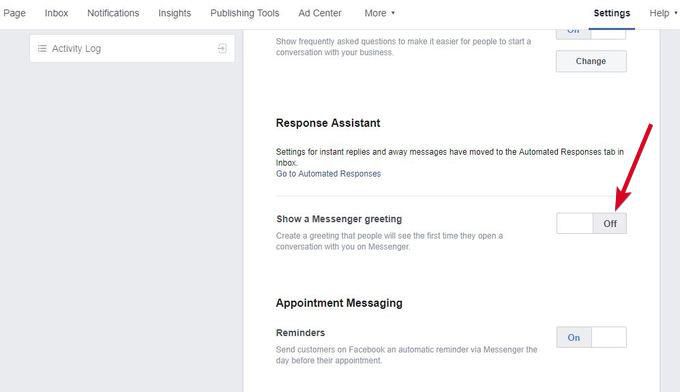
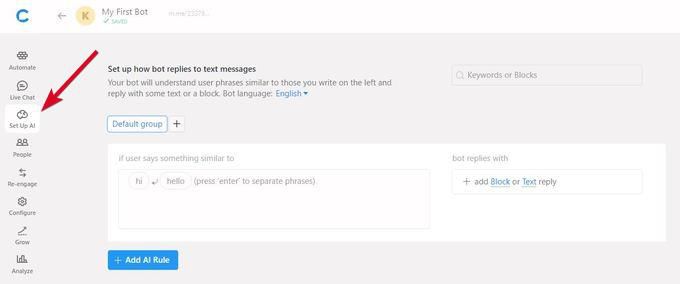
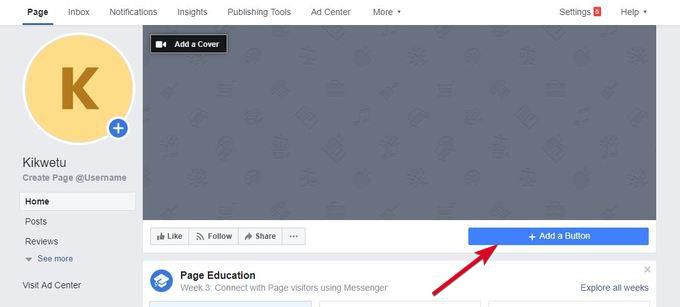
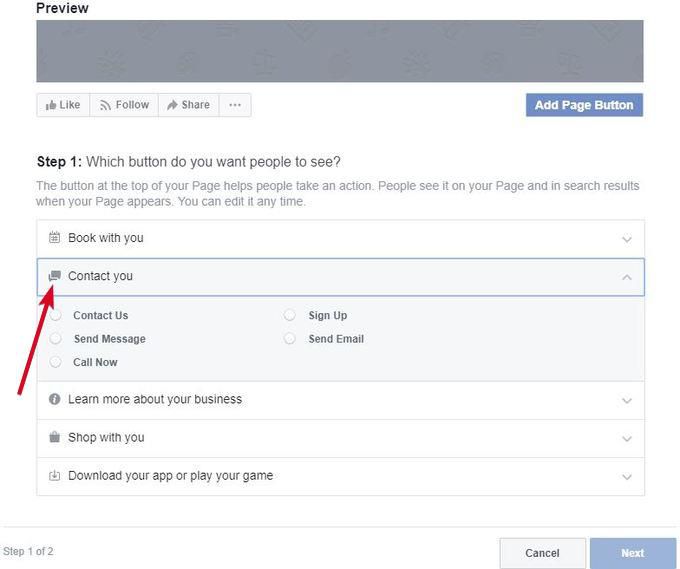
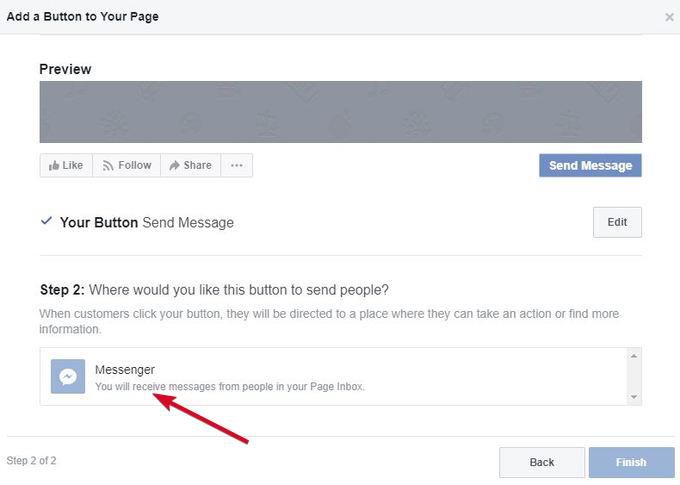
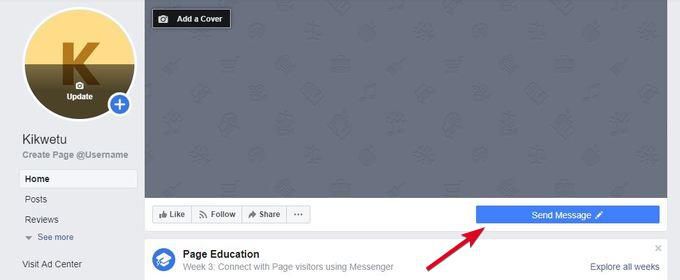
यदि आपके पास कोई वेबसाइट या फेसबुक पेज है और आप अपने लिए बहुत ही चैटबॉट बनाना चाहते हैं व्यक्तिगत या व्यावसायिक ब्रांड, हम आपको यह दिखाने के लिए जा रहे हैं कि आप कैसे प्राप्त कर सकते हैं।
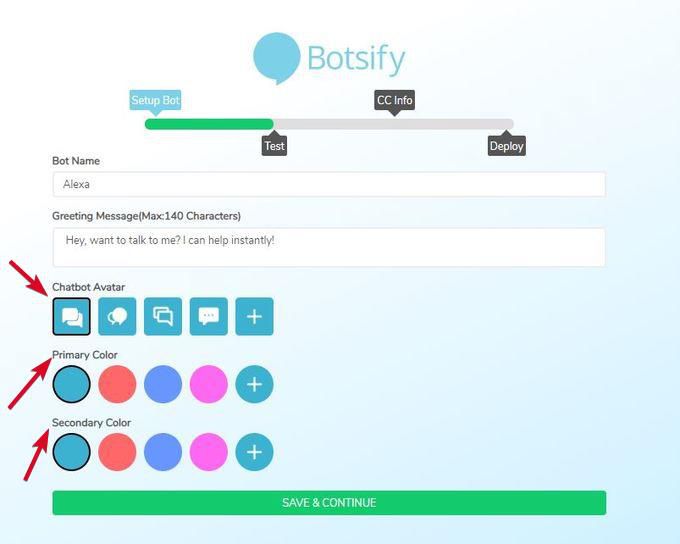
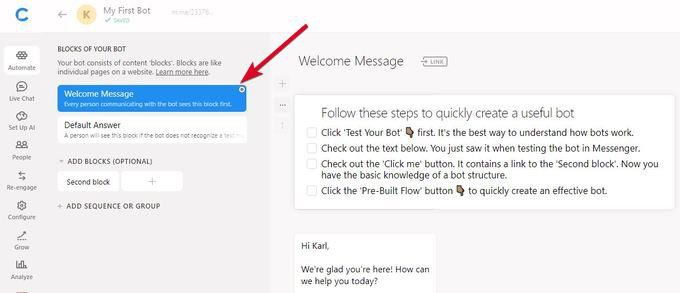
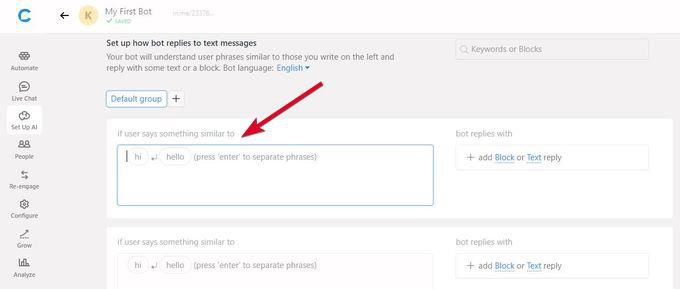
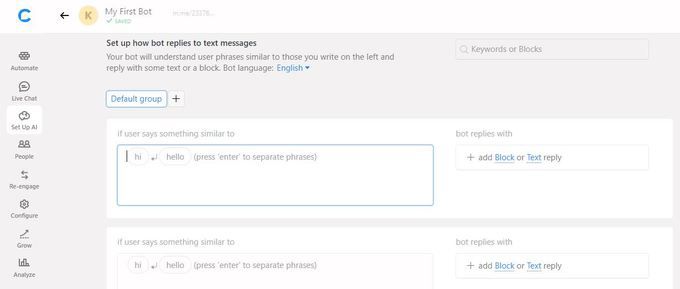
एक वेबसाइट के लिए एक चैटबॉट बनाएं









 / चित्र>
/ चित्र>




 आंकड़ा>
आंकड़ा>
 launch आकृति>
launch आकृति>