यदि आपने पहले ही निकाल लिया है और अपने WordPress विषय स्थापित किया, तो अगला कदम इसे अनुकूलित करना और एक अनूठा रूप देना होगा।
एक वर्डप्रेस थीम को अनुकूलित करना कई चरणों को शामिल करता है और कस्टमाइज़र को फोंट बदलें या रंगों का उपयोग करने सहित ट्वीक करता है।

यदि आप अनुकूलन प्रक्रिया से परिचित नहीं हैं, तो आप इसे करने के लिए किसी को काम पर रख सकते हैं। हालांकि थोड़ा सा मार्गदर्शन करने के साथ, अपने आप पर एक वर्डप्रेस थीम को अनुकूलित करना आसान है।
क्या आपको एक वर्डप्रेस थीम को कस्टमाइज़ करना चाहिए?
वह थीम जिसे आप चुनते हैं आपकी साइट के लिए सामग्री के प्रदर्शन सहित साइट के रूप और स्वरूप को निर्धारित करता है।
यदि विषय आपकी वेबसाइट के लिए आपकी इच्छा के अनुसार सब कुछ से मेल खाता है, तो आपको वास्तव में इसे अनुकूलित करने की आवश्यकता नहीं है। हालांकि, आपके लोगो, हेडर और पाद, और रंग जैसी कुछ चीजें हैं, जिन्हें आप अपनी साइट लॉन्च करने से पहले जल्दी से बदल सकते हैं।

उन परिवर्तनों के लिए जो आपकी साइट पर अधिक ध्यान केंद्रित करेंगे। इसके डिजाइन के बजाय कार्य, आप अतिरिक्त कार्यक्षमता के लिए एक प्लगइन स्थापित करें कर सकते हैं। हालाँकि, आपको यह विचार करने की आवश्यकता है कि क्या आप भविष्य में थीम स्विच करें के मामले में समान कार्यक्षमता बनाए रखना चाहते हैं?
In_content_1 all: [300x250] / dfp: 640x360; ]->वर्डप्रेस थीम को कैसे कस्टमाइज़ करें
आप थीम, कस्टमर एडिटर के माध्यम से वर्डप्रेस थीम को कस्टमाइज़ कर सकते हैं, पेज बिल्डरों या थीम फ्रेमवर्क का उपयोग करके, चाइल्ड थीम, या अपने वर्डप्रेस थीम के कोड को एडिट करके।
थीम कस्टमाइज़र का उपयोग करके वर्डप्रेस थीम को कैसे कस्टमाइज़ करें
थीम कस्टमाइज़र एक वर्डप्रेस फीचर है जो इसकी सुविधा देता है आप अपनी साइट पर सरल, डिज़ाइन-केंद्रित परिवर्तन करते हैं। यह फोंट, लिंक या बटन के लिए रंग, और अधिक जैसे विकल्प प्रदान करता है।
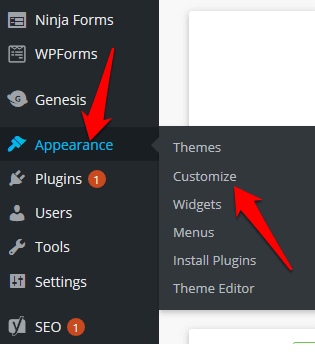
आप अपने डैशबोर्ड पर प्रकटनसेटिंग में जाकर अनुकूलित करेंका चयन करके थीम कस्टमाइज़र तक पहुँच सकते हैं। वैकल्पिक रूप से, व्यवस्थापक बार पर जाएं और अनुकूलित करेंलिंक पर क्लिक करें।

थीम कस्टमाइज़र में, आप एक लोगो, सोशल मीडिया बटन भी जोड़ सकते हैं, या संपादित कर सकते हैं अपनी साइट का डिज़ाइन और लेआउट बदलने के लिए शीर्ष लेख और पाद लेख अनुभाग।
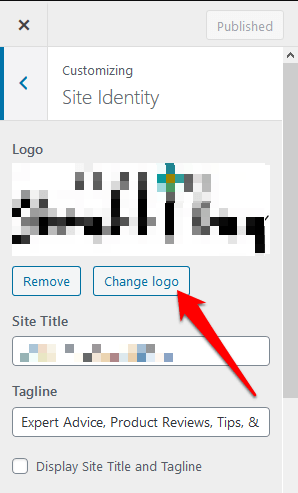
लोगो जोड़ने के लिए, सूरत>अनुकूलित करें>साइट पहचानपर जाएं और फिर लोगो बदलेंचुनें मजबूत>कस्टम लोगो डालने के लिए।

आप एक ही स्क्रीन पर साइट आइकन (फ़ेविकॉन) को साइट आइकनअनुभाग पर जाकर भी बदल सकते हैं साइट शीर्षकफ़ील्ड। अपना कस्टम साइट आइकन डालने के लिए छवि बदलेंक्लिक करें।
नोट: आप जिस थीम का उपयोग कर रहे हैं, उसके आधार पर कस्टमाइज़ विकल्प अलग-अलग होंगे।
वर्डप्रेस थीम को कैसे कस्टमाइज़ करें Via Theme Editor
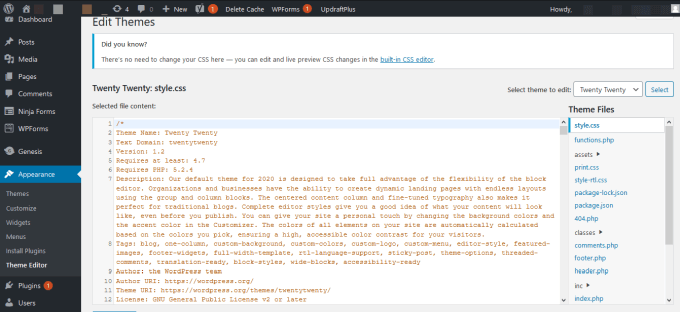
वर्डप्रेस थीम संपादक आपको थीम फ़ाइलों को एक्सेस करने और उन्हें सीधे संपादित करने की अनुमति देता है।
आपके लिए अपने विषय में फ़ाइलों को संपादित करने की अनुशंसा नहीं की जाती है, भले ही आप सीएसएस लिखना जानते हों या नहीं। पीएचपी । वास्तव में, जब आप संपादक तक पहुंचने की कोशिश करते हैं, तो वर्डप्रेस आपको सीधे पृष्ठों को संपादित करने के परिणामों के कारण कार्रवाई के बारे में चेतावनी देगा, जिनमें से कुछ अपरिवर्तनीय हो सकते हैं।

थीम में कोई भी परिवर्तन आपकी साइट को तोड़ने वाले संपादक को ट्रैक नहीं किया जा सकता है और यह थीम फ़ाइल के पिछले संस्करण को नहीं बदलता है। साथ ही, जब आप थीम को अपडेट करते हैं, तो आप अपने द्वारा किए गए किसी भी परिवर्तन को खो सकते हैं।
आप एक ऐसी स्टेजिंग साइट का उपयोग करने से बेहतर हैं जिस पर आप अपनी साइट का परीक्षण करेंगे, और फ़ाइलों को संपादित करने के लिए एक कोड संपादक लाइव साइट।
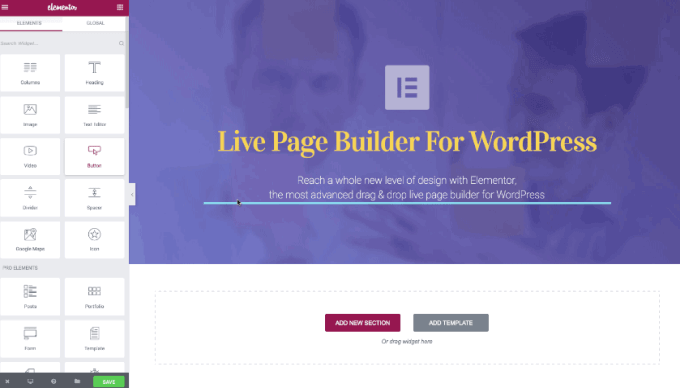
पेज बिल्डर प्लगिन का उपयोग करके वर्डप्रेस थीम को कैसे कस्टमाइज़ करें
पेज बिल्डर प्लगइन के साथ, आप व्हाट्स-यू का उपयोग करके अपनी साइट के डिज़ाइन को अनुकूलित कर सकते हैं see-is-what-you-get (WYSIWYG) इंटरफ़ेस। पेज बिल्डरों को आपके पृष्ठों को जल्दी से डिजाइन और बिछाने के दौरान आपके द्वारा आवश्यक लचीलेपन की पेशकश की जाती है।

अपनी थीम पर प्लगइन इंस्टॉल करने के बाद, आप अपनी साइट को अपनी पसंद के अनुसार अनुकूलित करने के लिए उपलब्ध विकल्पों का उपयोग कर सकते हैं।
आप एक लोकप्रिय पेज बिल्डर, जो ड्रैग-एंड-ड्रॉप इंटरफ़ेस प्रदान करता है, का उपयोग कर सकते हैं, ताकि आप वास्तविक रूप में अपने संपादन के पूर्वावलोकन को देखते हुए अपने पृष्ठों और पोस्टों को संपादित कर सकें। समय।
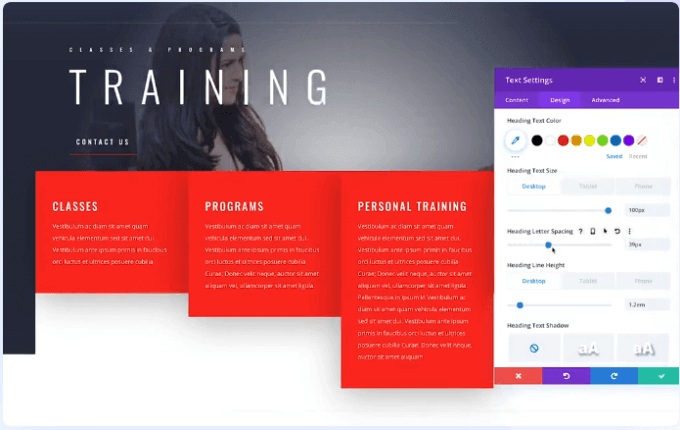
वर्डप्रेस थीम को कस्टमाइज़ करने के लिए थीम फ्रेमवर्क का उपयोग कैसे करें
थीम फ्रेमवर्क में एक मूल विषय (फ्रेमवर्क) और विभिन्न बाल थीम शामिल हैं, जो मदद करते हैं आप अपनी पसंद के अनुसार अपनी थीम को अनुकूलित करते हैं।

थीम फ्रेमवर्क का एक लोकप्रिय उदाहरण है Divi । यह फ्रेमवर्क कस्टमाइज़ेशन विकल्प और एक ड्रैग-एंड-ड्रॉप इंटरफ़ेस प्रदान करता है जिससे आपको बच्चे के थीम डिज़ाइन को और अधिक संशोधित करने में मदद मिलती है।
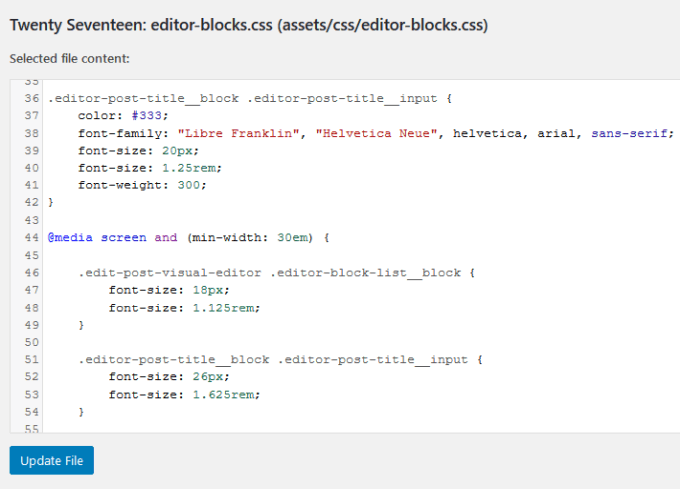
थीम कोड को संपादित करके वर्डप्रेस थीम को कैसे अनुकूलित करें
यदि आपके पास कुछ कोडिंग ज्ञान और अनुभव हैं, या आप CSS या PHP के संपादन से परिचित हैं, तो आप विषय कोड को संपादित करके विषय को अनुकूलित कर सकते हैं।
इससे पहले कि आप। सुनिश्चित करें कि, आप अपनी साइट पर गन्दे कोड से बचने के लिए और गुणवत्ता, सुसंगत कोड सुनिश्चित करने के लिए वर्डप्रेस कोडिंग मानकों के अनुरूप कोड का संपादन कर रहे हैं।
यदि आप कोई नया कोड लिखते हैं या विषय में कोई भी बदलाव करें, टिप्पणियों को यह याद रखने में मदद के लिए कि आपने क्या किया अगर आप भविष्य में कुछ समय बाद फिर से कोड पर काम करने का निर्णय लेते हैं। इन फ़ाइलों में शामिल हैं:

फिर, आपको सावधान रहना होगा और यह जानना होगा कि थीम टेम्पलेट फ़ाइलों को कैसे संपादित किया जाए क्योंकि जो आपकी साइट को तोड़ सकती हैं। लाइव साइट पर संपादन करने से पहले स्टेजिंग साइट या स्थानीय इंस्टॉलेशन पर
टेस्ट परिवर्तन। यह एक मचान साइट पर परीक्षण करने के लिए सुरक्षित है ताकि आप सुनिश्चित हों कि लाइव साइट पर परिवर्तनों को धकेलने से पहले सब कुछ काम करता है।

नोट: अगर आप डॉन ' t पता है कि थीम कोड को कैसे संपादित किया जाए या इसे सुरक्षित रूप से नहीं किया जा सकता है, व्यवस्थापक पैनल पर कहीं और कस्टमाइज़र का उपयोग करें या कस्टमाइज़ेशन करें।
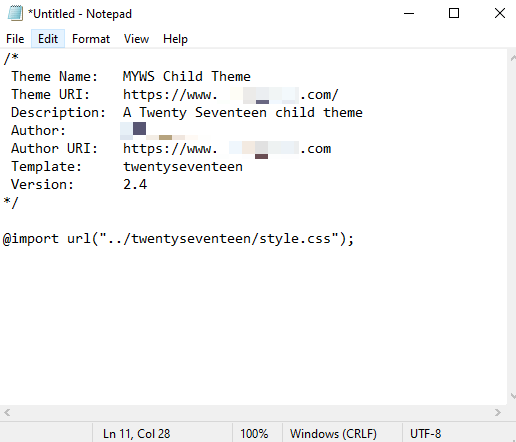
एक बाल थीम का उपयोग करके वर्डप्रेस थीम को कैसे अनुकूलित करें
यदि आप अपनी वेबसाइट के लिए विशिष्ट विषय का संपादन कर रहे हैं, तो आप सीधे विषय पर संपादन कर सकते हैं। 9के लिए, एक बच्चे का विषय बनाना यह सुनिश्चित करेगा कि जब आप मूल विषय को अपडेट करना चाहते हैं तो आप अपने द्वारा किए गए परिवर्तनों को नहीं खोते।
एक बच्चे का विषय उसी कार्यक्षमता को विरासत में मिला है। आपका मूल विषय, जो मूल विषय को तोड़े बिना परिवर्तनों के परीक्षण के लिए इसे आदर्श बनाता है।

यदि आप प्रकटन>थीम्सके तहत WordPress व्यवस्थापक पैनल पर वापस जाते हैं, तो आप अपने द्वारा बनाए गए बच्चे के विषय को देखेंगे। अपनी साइट को अनुकूलित करने के लिए बच्चे के विषय का उपयोग शुरू करने के लिए सक्रिय करेंबटन का चयन करें।
एक अद्वितीय वर्डप्रेस थीम बनाएं
एक अनुकूलित करना यदि आप वर्डप्रेस से परिचित हैं तो वर्डप्रेस थीम करना बहुत कठिन नहीं है। हालाँकि, संपादन कोड जैसे कुछ तकनीकी पहलू आपकी साइट को बना या बिगाड़ सकते हैं, खासकर अगर आपको नहीं पता कि यह कैसे करना है।
जब आप अपनी थीम को कस्टमाइज़ करते हैं, तो संस्करण नियंत्रण का उपयोग करना याद रखें ट्रैक परिवर्तन, विषय को उत्तरदायी बनाएं, और परिवर्तनों को सुनिश्चित न करें विकलांगों के लिए सुलभता ।
क्या आपके वर्डप्रेस थीम को कस्टमाइज़ करने के लिए अन्य तरीके हैं? टिप्पणियों में हमारे साथ साझा करें।