प्रेजेंटेशन एक प्रस्तुति के लिए स्लाइड बनाने और यहां तक कि उन्हें एक वीडियो में बदलने में मदद करने के लिए एक उपयोगी कार्यक्रम है। यह अच्छी तरह से वृद्ध हो गया है और अभी भी शिक्षकों, इन-हाउस व्यापार प्रस्तुतियों और होम थिएटर अनुप्रयोगों के लिए सबसे लोकप्रिय विकल्पों में से एक है।
आप अपनी उपस्थिति को और अधिक बढ़ाने के लिए ग्राफिक्स, टेक्स्ट और मल्टीमीडिया जोड़ सकते हैं। आकर्षक। संगीत और वीडियो सहित रिचमेडिया की सूची जारी है।
उन विशेषताओं के साथ-साथ टेम्प्लेट की कभी-विस्तार-विस्तार क्षमता है। फिर भी, हर टेम्पलेट में वह सब नहीं है जो आप चाहते हैं। कुछ संपादन अभी भी समय-समय पर आवश्यक हैं। अच्छी खबर यह है कि खरीदे गए या मुक्त किए गए थॉट्स टेम्प्लेट, आमतौर पर आपके द्वारा संशोधित और संपादित किए जा सकते हैं।
PowerPoint टेम्पलेट संपादित करें या संशोधित करें
जब यह आता है पावरपॉइंट टेम्प्लेट आप कर सकते हैं:
एक प्रस्तुति संपादित करने के लिए Learninghow आपके किट में होने के लिए एक मूल्यवान उपकरण है। बहुत से लोग सुझाव देते हैं कि स्लाइड मास्टरदृश्य का उपयोग करें। हालाँकि, स्लाइड मास्टर रिक्त लेआउट प्रदान करता है। यह anexisting टेम्पलेट को संपादित करने का एक तरीका नहीं है।
चलो, आपने अभी टेम्पलेट्स का एक बंडल खरीदा है क्योंकि वे प्रभावशाली दिखते हैं और आप उन्हें अपने व्यवसाय के लिए उपयोग करना चाहते हैं। हालांकि, टेम्पलेट आला-आधारित हैं, और आपका व्यवसाय वेबसाइट डिजाइन जैसी ऑनलाइन सेवाएं प्रदान करता है।
In_content_1 सभी: [300x250] / dfp: [640x360]->विदेशी मुद्रा, शायद आपको लेआउट पसंद है और एक रियल एस्टेटपॉवरपॉइंट टेम्पलेट के अंतर्निहित एनिमेशन। क्या इसका मतलब है कि आप इसका उपयोग नहीं कर सकते हैं? नहीं, आप अपने व्यवसाय को उन लोगों के साथ स्वैप करके अनुकूलित कर सकते हैं जो आपके उद्योग के लिए अधिक प्रासंगिक हैं।
एक पावरपॉइंट प्रस्तुति को संपादित करने के कई तरीके। थीस्टप्रूफ के प्रयोजनों के लिए, हम एक वेबसाइट डिजाइन कंपनी के लिए एक रियल एस्टेट टेम्पलेट को चालू करने के लिए कदमों की रूपरेखा तैयार करने जा रहे हैं।
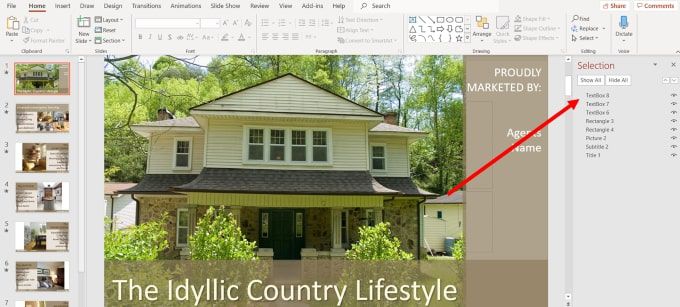
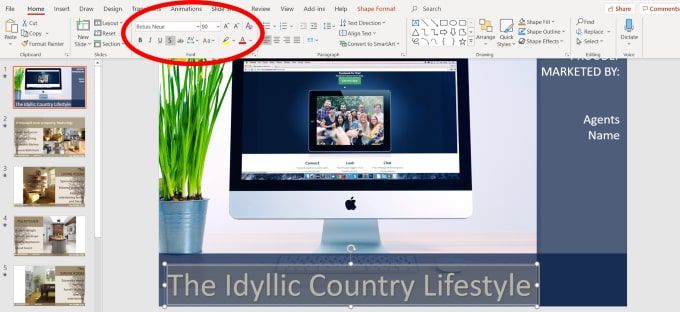
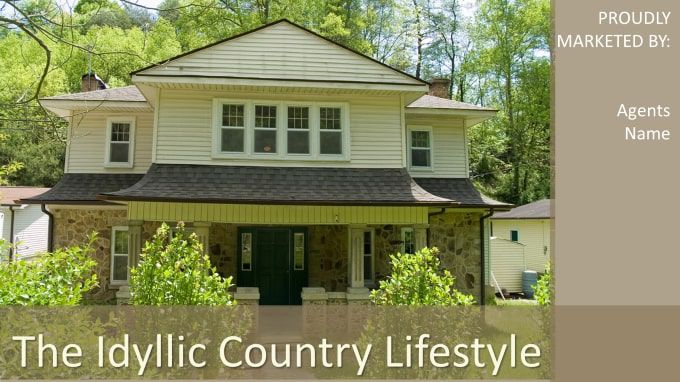
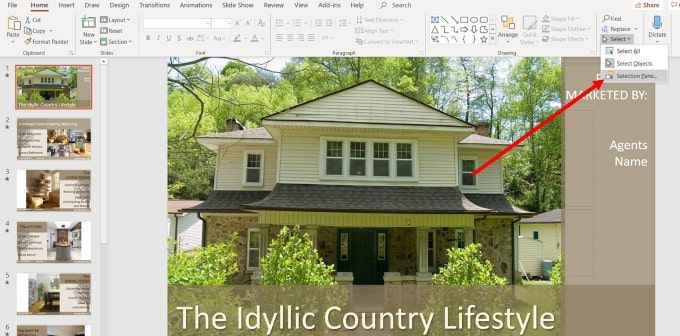
कवर स्लाइड के साथ शुरू करें
<। p>खरीदी गई अचल संपत्ति पावरपॉइंट प्रस्तुति में पहली स्लाइड के नीचे। first आंकड़ा>
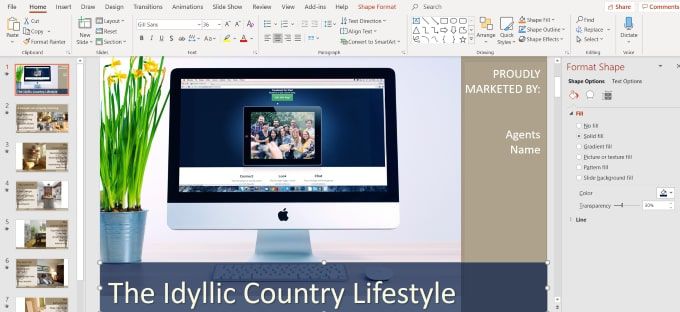
first आंकड़ा>पहली बात यह है कि आप एक वेबसाइट की छवि के साथ इनहाउस छवि को बदलना चाहते हैं। डॉथिस के दो अलग-अलग तरीके हैं।
एक छवि पर राइट-क्लिक करें इसे बदलने के लिए
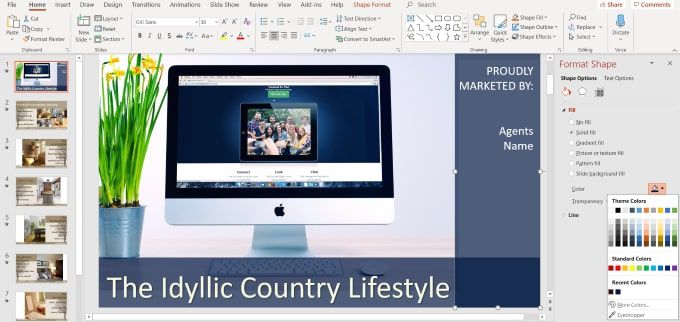
कुछ टेम्पलेट्स आपको बस तस्वीर को स्वैप करने की अनुमति देंगे उस पर राइट-क्लिक करें और चित्र बदलेंचुनें। फिर अपनी नई छवि के स्रोत (फ़ाइल, ऑनलाइन स्रोत, आइकन, क्लिपबोर्ड) का चयन करें।
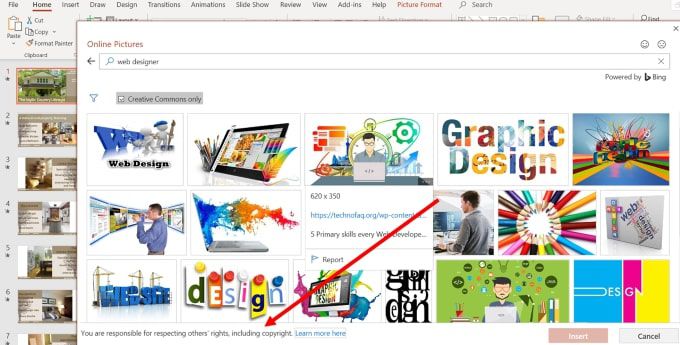
मैं उन छवि साइटों का उपयोग करना पसंद करता हूं जिन्हें मैं जानता हूं कि वे स्वतंत्र हैं और किसी भी कॉपीराइट कानूनों के अधीन नहीं हैं। जैसा कि आप नीचे दी गई छवि में देख सकते हैं, जब आप ऑनलाइन स्रोत सेyouselect करते हैं, तो आप एक स्क्रीन पर पहुंच जाते हैं, जहां आप क्रिएटिव कॉमन्स
के तहत चित्र चुन सकते हैं। हालाँकि, पॉप-अप के तल पर एक डिस्क्लेमर भी है जो कहता है: आप कॉपीराइट सहित, दूसरों के सम्मानों के लिए ज़िम्मेदार हैं।

कानूनी रूप से सुरक्षित होने के लिए, फ़ाइल सेविकल्प का उपयोग करें और एक छवि चुनें मुफ्त स्टॉक फोटो वेबसाइट ।
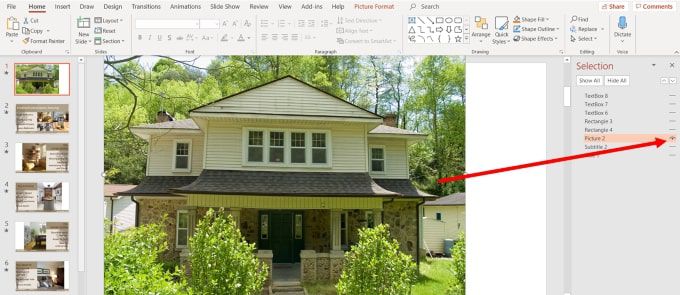
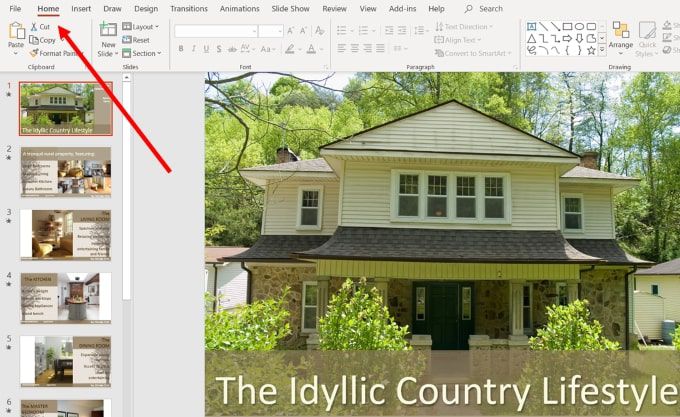
छवियों को बदलने के लिए चयन पैनल का उपयोग करें
Templatesthat में अधिक जटिल एनिमेशन और संक्रमण हैं छवियों को बदलने के लिए एक अलग प्रकार की आवश्यकता होगी।
सुनिश्चित करें कि आप शीर्ष नेविगेशन बार में होमटैब पर हैं।

 >/ div>
>/ div>