एक बार जब आप एक नियमित शब्द संसाधक में दस्तावेज़ों को डिज़ाइन करने से एक डेस्कटॉप प्रकाशन एप्लिकेशन का उपयोग करने के लिए स्विच कर लेते हैं, तो आप कभी भी पीछे नहीं हटेंगे। InDesign Adobe की क्रिएटिव क्लाउड सेवा का हिस्सा है और इसमें अविश्वसनीय संख्या में टूल और सुविधाएं हैं।
हालांकि, शुरुआती लोगों को इस सुविधा-संपन्न ऐप का अधिक से अधिक लाभ उठाने के लिए इन डिज़ाइन युक्तियों और युक्तियों को आज़माना चाहिए और इसे कम करना चाहिए। आश्चर्यजनक डिजाइन बनाने में लगने वाला समय।

1. अपने दस्तावेज़ का शीघ्रता से पूर्वावलोकन करने के लिए कीबोर्ड का उपयोग करें

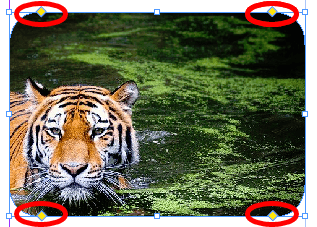
2. अपनी छवियों के कोनों को गोल करें
अपने दस्तावेज़ में एक छवि रखने के बाद, नीचे दिए गए चरणों का पालन करें:


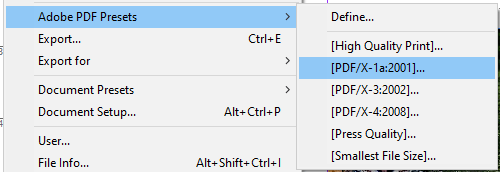
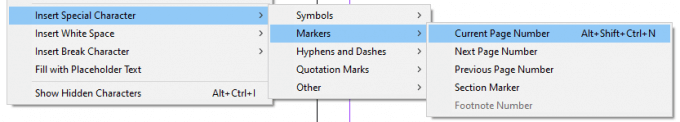
3. पेज नंबरों को सही तरीके से जोड़ें
सबसे पहले, मास्टर पेज खोलें। फिर एक टेक्स्ट फ्रेम बनाएं जहां आप पेज पर पेज नंबर दिखाना चाहते हैं। प्रकार>विशेष वर्ण सम्मिलित करें>मार्कर>वर्तमान पृष्ठ संख्याचुनें। जैसा आप फिट देखते हैं वैसा ही प्रारूपित करें।

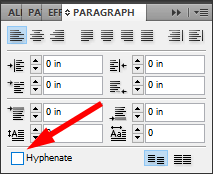
4. हाइफ़नेशन बंद करें
इनडिज़ाइन डिफ़ॉल्ट रूप से हाइफ़नेशन चालू करता है। किसी पंक्ति के अंत में किसी शब्द को हाइफ़न करने से InDesign को रोकने के लिए, विंडो>प्रकार और तालिकाएं>अनुच्छेदपर जाकर अनुच्छेद पैनल चालू करें या Alt+ Ctrl+ Tदबाएं (कमांड+ विकल्प+ TMac पर) और Hyphenateबॉक्स को अनचेक करें।
यह विशेष रूप से तब सहायक होता है जब आप पाते हैं कि आपके दस्तावेज़ में बहुत सारे हाइफ़न हैं।

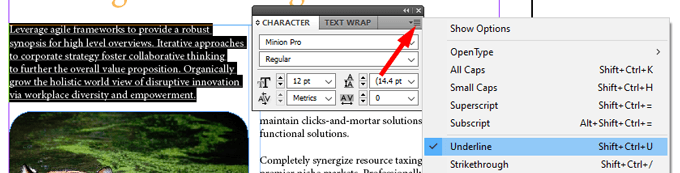
5. टेक्स्ट को अंडरलाइन करें
इनडिज़ाइन में टेक्स्ट को अंडरलाइन करने के लिए, नीचे दिए गए चरणों का पालन करें:
विधि 1
विधि 2

विधि 3
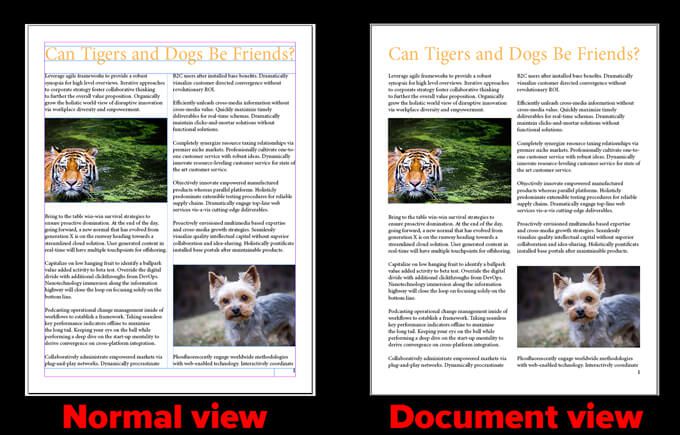
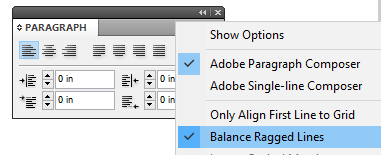
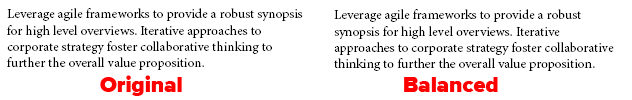
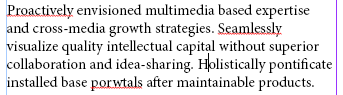
6. बैलेंस रैग्ड लाइन्स
बैलेंस रैग्ड लाइन्स टूल समान रूप से पैराग्राफ की प्रत्येक लाइन पर शब्दों की संख्या को समान रूप से वितरित करेगा ताकि लाइनें लगभग समान लंबाई और अधिक समान दिखें।
फॉलो करें नीचे दिए गए चरण:

नीचे, हमने निम्नलिखित पैराग्राफ में बैलेंस रैग्ड लाइन्स टूल का उपयोग किया है अधिकार लेकिन मूल में नहीं। ध्यान दें कि लाइन ब्रेक थोड़े अलग होते हैं, जिससे पैराग्राफ को दाईं ओर थोड़ा और समरूपता मिलती है।

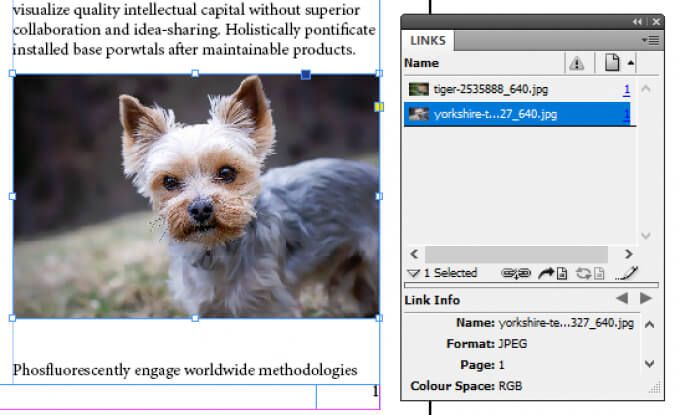
7. छवियों को कॉपी और पेस्ट न करें
इनडिज़ाइन (और अन्य एडोब क्रिएटिव ऐप्स) की सबसे उपयोगी सुविधाओं में से एक छवियों को लिंक करना है। किसी इमेज को कॉपी और पेस्ट करने के बजाय, एक इमेज फ़्रेम बनाएं और फिर उस फ़्रेम में इमेज को प्लेस करें।
यदि आप लिंक की गई छवि को संशोधित करते हैं, तो InDesign स्वचालित रूप से अपडेट किए गए संस्करण का उपयोग करेगा। इसके विपरीत, यदि आप छवि को कॉपी और पेस्ट करते हैं, तो आपको हर बार छवि बदलने पर नया संस्करण पेस्ट करना होगा। विचार को नाश करो!

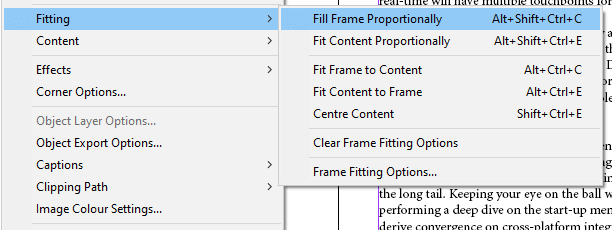
8. InDesign में छवियों का आकार बदलें
InDesign की अधिकांश सामग्री एक कंटेनर के अंदर जाती है जिसे फ़्रेम कहा जाता है। फ़्रेम दो प्रकार के होते हैं: टेक्स्ट फ़्रेम और ग्राफ़िक फ़्रेम। आप अपनी छवियों को उनके फ्रेम में फिट कर सकते हैं, और आप अपनी छवियों को फिट करने के लिए ग्राफिक फ्रेम को समायोजित कर सकते हैं।

नोट:यह विकल्प इस पर उपलब्ध नहीं है विंडोज़ 32-बिट.
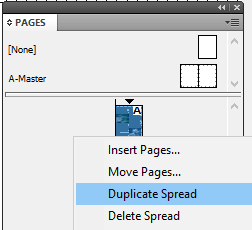
9. किसी दस्तावेज़ में पृष्ठ को डुप्लिकेट करें
आप नीचे दिए गए चरणों का पालन करके अपने इनडिज़ाइन दस्तावेज़ में किसी पृष्ठ को आसानी से डुप्लिकेट कर सकते हैं:

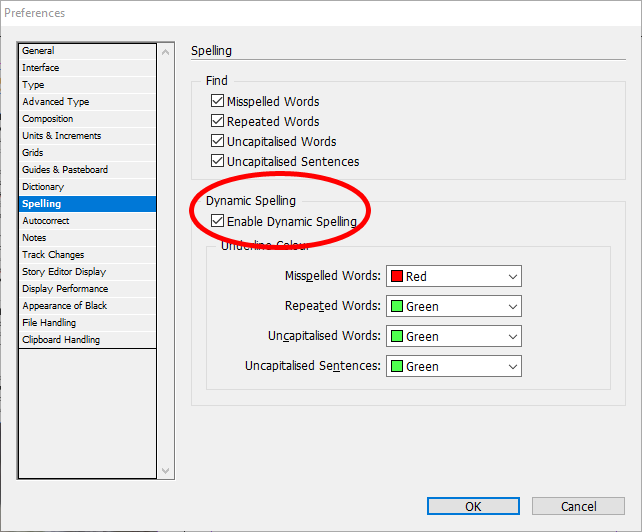
10. टाइप करते समय वर्तनी की त्रुटियां देखें
वर्तनी त्रुटियों को रेखांकित करने के लिए, जैसा कि Microsoft Word में होता है, InDesign की डायनामिक वर्तनी सुविधा चालू करें।

अब से, आप अपने दस्तावेज़ में अलग-अलग रंगों से रेखांकित त्रुटियाँ देखेंगे। एक लाल रेखांकन का अर्थ है कि आपके पास वर्तनी की गलती है- या InDesign शब्द को नहीं पहचानता है। हरे रंग की रेखांकन संभावित व्याकरण संबंधी त्रुटि को इंगित करती है।

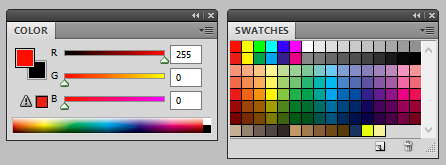
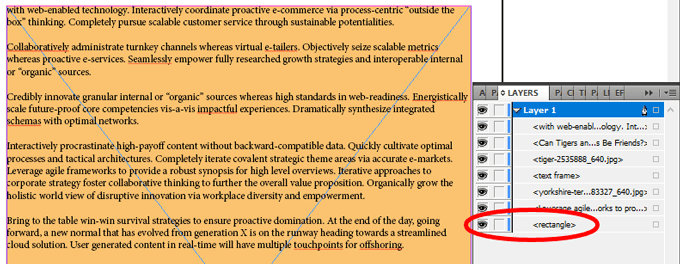
11. अपने दस्तावेज़ की पृष्ठभूमि का रंग बदलें
नीचे दिए गए चरणों का पालन करें:



12. एक पूर्ण आकार बनाएं
एक पूर्ण वृत्त या वर्ग बनाने के लिए, आकृति बनाते समय Shiftकुंजी दबाए रखें। मंडलियों के लिए एलिप्स टूल(चुनने के लिए कीबोर्ड पर Lदबाएं) और आयताकार टूल(M) का उपयोग करें कीबोर्ड) वर्गों के लिए।

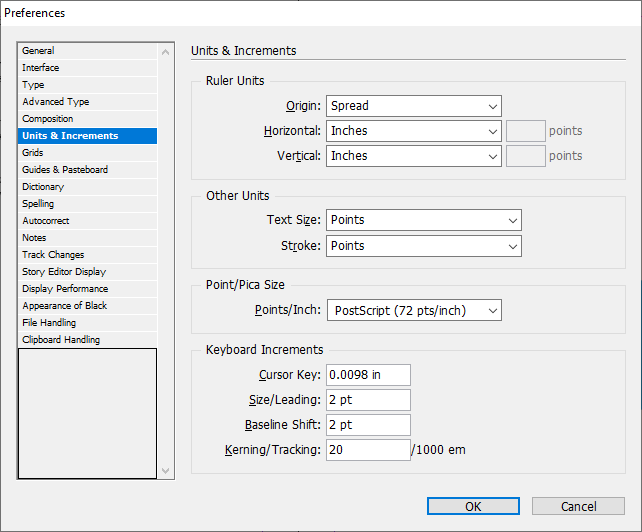
13. अपनी इकाइयां और वेतन वृद्धि चुनें
क्या आप मीट्रिक में बेहतर सोचते हैं, या आप शाही माप के गुलाम हैं?
किसी भी तरह से, InDesign ने आपको कवर किया है। संपादित करें>प्राथमिकताएं>इकाइयों और वेतन वृद्धिपर जाएं। वहां से, आप अपनी पसंद की मापन इकाई, जैसे इंच, मिलीमीटर, या पिक्सेल चुन सकते हैं।

14. अपने इनडिज़ाइन दस्तावेज़ को Microsoft Word में निर्यात करें
वर्ड में निर्यात करने के लिए Adobe Acrobat Pro की आवश्यकता होती है (आप हमेशा उनके निःशुल्क परीक्षण का उपयोग कर सकते हैं)।