जब आप पहली बार डेस्कटॉप प्रकाशन ऐप एडोब इनडिजाइन के साथ शुरुआत करते हैं, तो सबसे पहली चीज़ जो आप सीखना चाहेंगे, वह यह है कि किसी छवि के चारों ओर टेक्स्ट कैसे प्रवाहित किया जाए। InDesign में एक छवि के चारों ओर फ़्लोइंग (जिसे रैपिंग भी कहा जाता है) टेक्स्ट के लिए सभी विभिन्न विकल्पों का उपयोग करना आपके डिज़ाइन को अगले स्तर पर ले जाएगा।
हम आपको छवि के आसपास टेक्स्ट प्रवाहित करने के दो अलग-अलग तरीकों से रूबरू कराएंगे। पहले हम एक नियमित, आयताकार छवि के चारों ओर पाठ लपेटेंगे। फिर, हम और गहराई में जाएंगे और आपको अनियमित आकार के ग्राफ़िक की रूपरेखा के इर्द-गिर्द आपके टेक्स्ट को प्रवाहित करने के चरण दिखाएंगे।

किसी छवि या ग्राफ़िक के चारों ओर टेक्स्ट कैसे प्रवाहित करें
इनडिज़ाइन में किसी चीज़ के इर्द-गिर्द टेक्स्ट प्रवाहित करने के सभी तरीकों में से, किसी ऑब्जेक्ट के बाउंडिंग बॉक्सया फ़्रेमके चारों ओर टेक्स्ट लपेटना सबसे आसान है। कल्पना कीजिए कि आपके पास पाठ का एक पूरा पृष्ठ है, और आप चाहते हैं कि यह पृष्ठ के मध्य में एक आयताकार छवि के चारों ओर प्रवाहित हो।
आयताकार फ़्रेम टूलका उपयोग करके, फ़्रेम को टेक्स्ट फ़्रेम के ऊपर रखें।
सुनिश्चित करें कि आयताकार फ़्रेम चयनित है, और उपयोग करें रखने के लिए स्थानआदेश (फ़ाइल>स्थानया Ctrl+ D) दें फ्रेम में आपकी छवि।

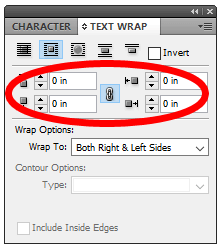
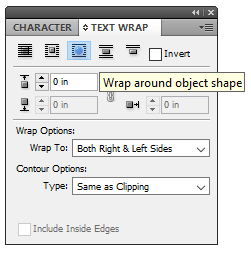
विंडो><का चयन करके टेक्स्ट रैप पैलेट प्रदर्शित करें मजबूत>टेक्स्ट रैपया पैलेट को चालू करने के लिए Alt+ Ctrl+ Wदबाएं।
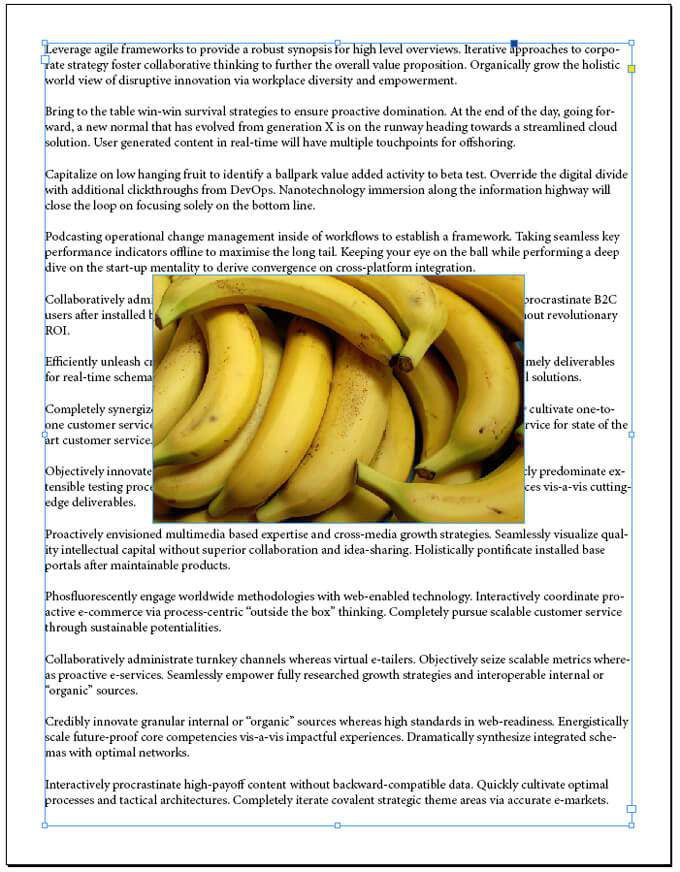
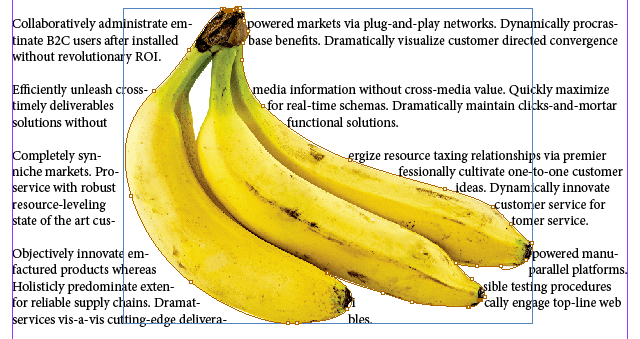
इमेज फ्रेम चयनित होने पर, पैलेट की शीर्ष पंक्ति में दूसरा आइकन चुनें, बाउंडिंग बॉक्स के चारों ओर लपेटें। इससे टेक्स्ट आपकी छवि के बाउंडिंग बॉक्स के चारों ओर प्रवाहित होगा।
यह देखने के लिए चित्र को चारों ओर खींचने का प्रयास करें कि यह टेक्स्ट प्रवाह को कैसे प्रभावित करता है।
5
5s>
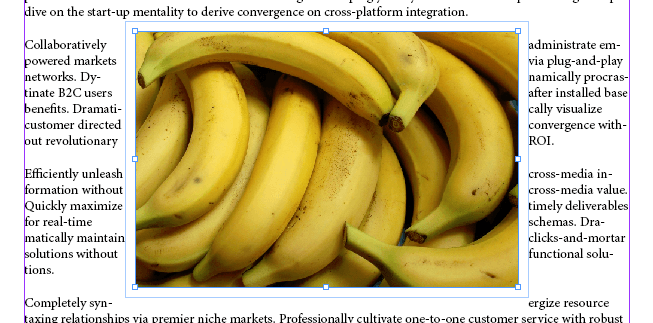
ऊपर दिए गए स्क्रीनकैप में, ध्यान दें कि टेक्स्ट इमेज के दायीं ओर कैसा है। आइए इसे सांस लेने के लिए कुछ जगह दें। टेक्स्ट रैप पैलेट का दूसरा खंड वह है जहां आप ऑफ़सेटदर्ज कर सकते हैं, इस प्रकार आप ऑब्जेक्ट और टेक्स्ट रैप के बीच के स्थान को नियंत्रित करते हैं।

यदि आप चाहते हैं कि आपकी छवि के सभी पक्षों के ऑफ़सेट समान हों, तो सुनिश्चित करें कि लिंक आइकनऑफ़सेट विकल्पों के बीच में चयनित है. इसके बाद, ऑफ़सेट्स को एडजस्ट करने का प्रयास करें, और देखें कि यह छवि और उसके चारों ओर बहने वाले टेक्स्ट के बीच के स्थान को कैसे प्रभावित करता है।

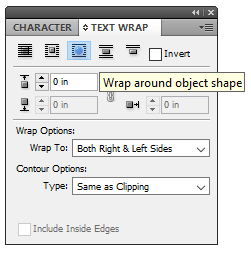
टेक्स्ट रैप पैलेट में, आप रैप विकल्पभी देखेंगे। यह वह जगह है जहां आप निर्दिष्ट कर सकते हैं कि रैप किन पक्षों को प्रभावित करना चाहिए। विकल्पों में शामिल हैं: राइट साइड, लेफ्ट साइड, राइट और लेफ्ट साइड दोनों, साइड टूवर्ड स्पाइन, साइड अवे फ्रॉम स्पाइन, और सबसे बड़ा एरिया।अक्सर, आपको दाएं और बाएं दोनों पक्षोंकी आवश्यकता होगी। नीचे दिया गया स्क्रीनकैप दिखाता है कि हमारा उदाहरण कैसा दिखता है 0.125 इंच के ऑफसेट के साथ दाएं और बाएं दोनों तरफ लागू।

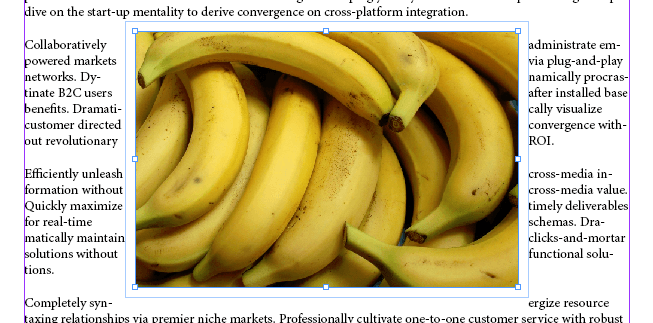
आह, अब पृष्ठ पर छवि इसके चारों ओर कुछ जगह है, जिससे टेक्स्ट को इमेज के बाउंडिंग बॉक्स के सामने फ्लश करने की तुलना में पढ़ने में आसानी होती है।
क्लिपिंग पथ के साथ एक अनियमित आकार की छवि के चारों ओर टेक्स्ट को कैसे लपेटें
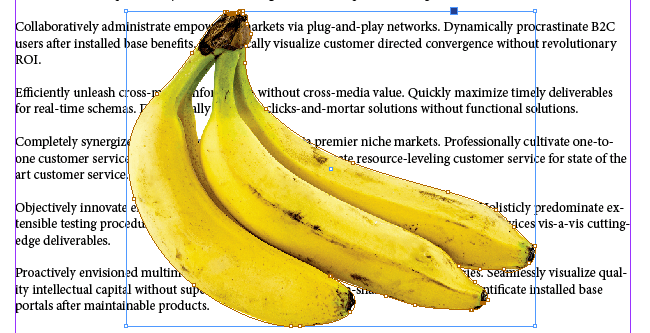
यदि आपकी छवि एक अनियमित आकार की है कट आउट, तो पाठ के किनारे का अनुसरण करने के लिए प्रवाहित करने की प्रक्रिया आकार थोड़ा अलग है।
हम पहले की तरह ही शुरू करेंगे, एक टेक्स्ट फ्रेम के ऊपर एक आयताकार फ्रेम के अंदर एक छवि रखकर।

इमेज फ्रेम चयनित होने पर, ऑब्जेक्ट>क्लिपिंग पथ>विकल्पचुनें या दबाएं Ctrl+Alt+Shift+K.जो क्लिपिंग पाथ डायलॉग बॉक्स लॉन्च करेगा।
इन प्रकारड्रॉपडाउन में, फ़ोटोशॉप पथया अल्फ़ा चैनलचुनें. हमारे उदाहरण में, हम अल्फा चैनल चुनेंगे।

अगर आप चाहते हैं कि टेक्स्ट आपकी इमेज के किनारों के अंदर खाली जगह में दिखे, तो मार्क किए गए बॉक्स को चेक करें अंदरूनी किनारों को शामिल करें।
ठीकदबाएं।
उपरोक्त चरणों के माध्यम से, हमने छवि के आकार के चारों ओर एक पथ बनाया है। अब टेक्स्ट को उस शेप के चारों ओर लपेटते हैं। सबसे पहले, टेक्स्ट रैप पैलेट (विंडो>टेक्स्ट रैपया Alt+ Ctrl+ W<प्रदर्शित करें /strong>).
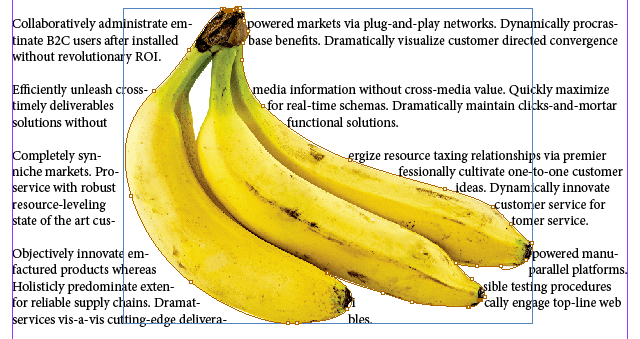
इमेज फ्रेम के चयन के साथ, टेक्स्ट रैप पैलेट में ऑब्जेक्ट शेप के चारों ओर लपेटेंबटन चुनें।

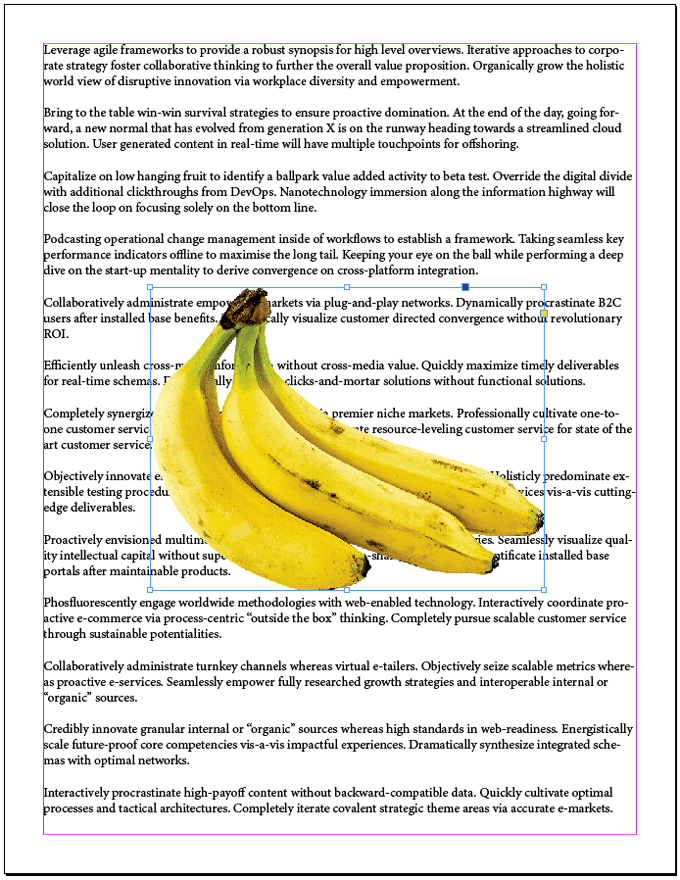
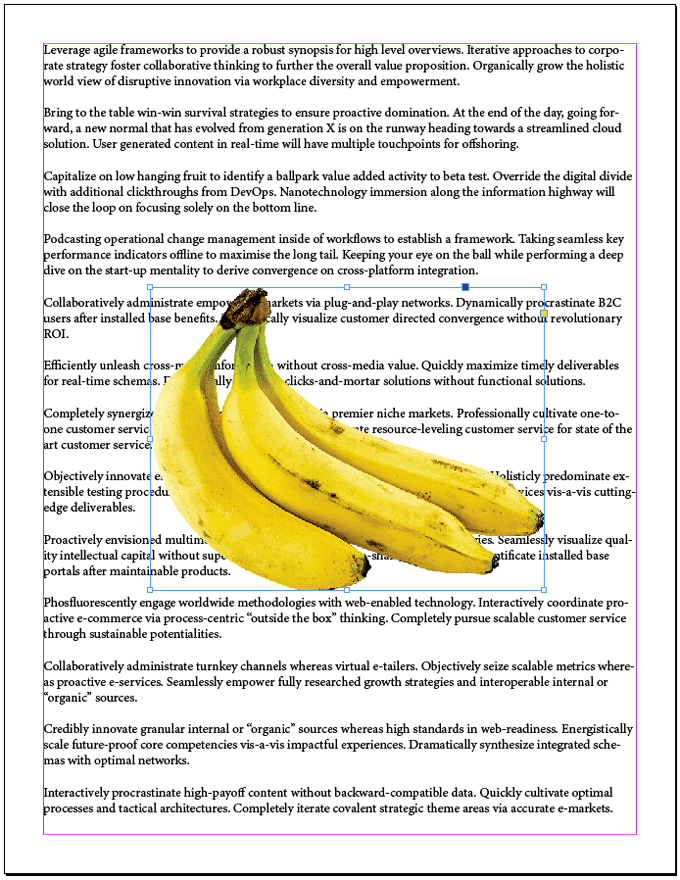
पाठ अब वस्तु के आकार के चारों ओर बह रहा है, लेकिन यह अभी भी वस्तु के किनारों के बहुत करीब है, तो चलिए ऑफसेट को समायोजित करते हैं।

सुनिश्चित करें कि छवि फ़्रेम चयनित है और टेक्स्ट रैपपैलेट को देखें। ध्यान दें कि आपके समायोजन के लिए केवल एक ऑफ़सेट पैरामीटर उपलब्ध है। ऐसा इसलिए है क्योंकि आपकी छवि में अब दायां, बायां, ऊपर या निचला भाग नहीं है। यह एक अनियमित आकार है।

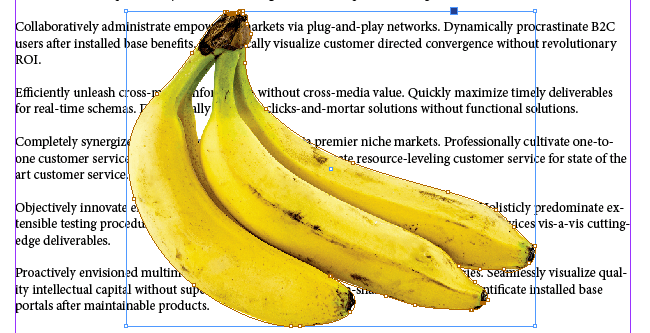
शीर्ष ऑफसेट को समायोजित करने का प्रयास करें। यह आपकी छवि के सभी पक्षों पर ऑफसेट को प्रभावित करेगा। नीचे, हमने 0.125 इंच के ऑफसेट का उपयोग किया है। काफी बेहतर!

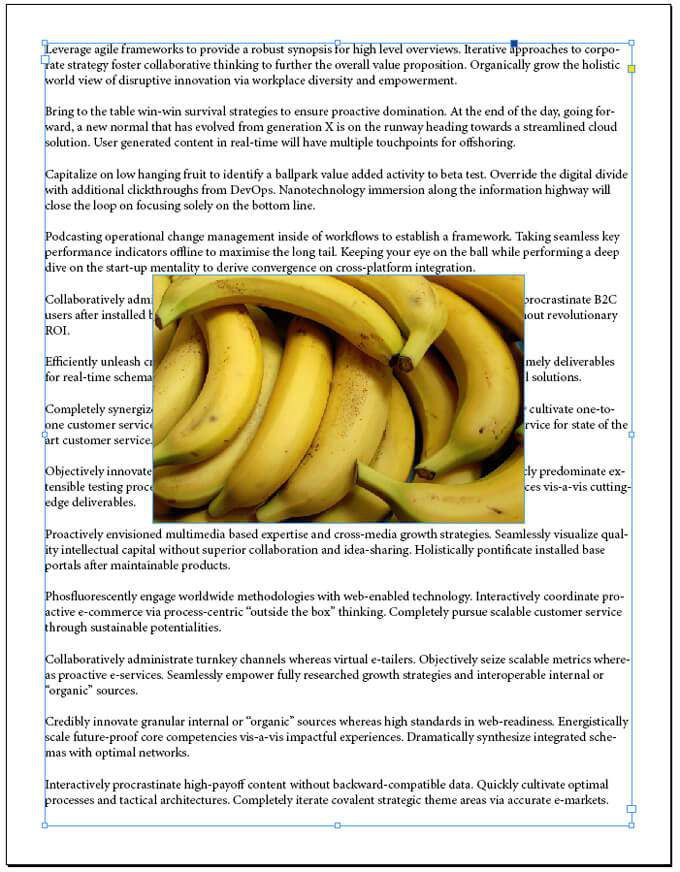
दो स्तंभों में फैले चित्र के चारों ओर पाठ प्रवाहित करने के लिए युक्ति
अपनी कल्पना करें ' एक ऐसे दस्तावेज़ के साथ काम कर रहे हैं जिसमें टेक्स्ट के दो कॉलम हैं, और आप टेक्स्ट को उस इमेज के चारों ओर लपेटना चाहते हैं जो कॉलम के बीच में है। टेक्स्ट कैसे उचित है, इस पर निर्भर करते हुए, आपको पता चल सकता है कि आपको ऑफ़सेट को दूसरी तरफ की तुलना में छवि के एक तरफ अधिक समायोजित करने की आवश्यकता है।
नीचे दिए गए स्क्रीनकैप में, टेक्स्ट को केंद्रीय छवि के चारों ओर लपेटने के लिए सेट किया गया है, और ऑफ़सेट छवि के सभी पक्षों के लिए समान है। क्या आप देखते हैं कि टेक्स्ट कैसा दिखता है, यह बाईं ओर की तुलना में छवि के दाईं ओर के करीब है?

इसे ठीक करने के लिए, इन चरणों का पालन करें:
चुनेंइमेज फ्रेम और देखें टेक्स्ट रैपपैलेट।
अचयनित करेंऑफ़सेट लिंक बटन।
अब आप सही ऑफ़सेट पैरामीटर को एडजस्ट कर सकते हैं। दाएं ऑफसेटको तब तक बढ़ाएं जब तक कि वह आपके मनचाहे तरीके से न दिखे।

यहां महत्वपूर्ण सबक यह है कि जब आप कॉलम के साथ काम कर रहे होते हैं, तो आपको अपने दस्तावेज़ को अच्छा दिखाने के लिए टेक्स्ट रैप ऑफ़सेट मानों के साथ खिलवाड़ करना पड़ सकता है।
p>
Adobe InDesign के बारे में और जानें
अब आप InDesign में इमेज के चारों ओर टेक्स्ट प्रवाहित करने के कुछ अलग तरीके जानते हैं। जब आप इसमें हों, तो हमारे लेख देखें कि टेक्स्ट बॉक्स कैसे लिंक करें या InDesign में मास्टर पेजों का उपयोग कैसे करें।
संबंधित पोस्ट: