जब आप वर्डप्रेस स्थापित करें, सबसे महत्वपूर्ण में से एक, फिर भी कभी-कभी अनदेखा किया गया भाग आपके वेबपृष्ठों के निचले भाग में डिफ़ॉल्ट ब्रांडेड फ़ूटर प्रति होता है।
फ़ूटर में आमतौर पर तत्व शामिल होते हैं। कानूनी अस्वीकरण, कॉपीराइट जानकारी और दिनांक, गोपनीयता नीति और सेवा की शर्तें, संपर्क विवरण, और साइटमैप के लिंक।

पाद उपयोगकर्ता के अनुभव को बेहतर बनाने में मदद करता है, समग्र डिजाइन गुणवत्ता, अपने ब्रांड के दर्शकों की धारणा को बढ़ावा देना और अधिकतम जुड़ाव। यदि आप अपने ब्रांड की पहचान से मेल खाने के लिए पाद लेख को संपादित नहीं करते हैं, तो यह आपकी साइट पर आने वाले किसी भी व्यक्ति के लिए जगह से बाहर हो सकता है या अनप्रोफेशनल हो सकता है।
यह मार्गदर्शिका उन मुख्य विधियों को शामिल करती है जिनका उपयोग आप पाद लेख को संपादित करने के लिए कर सकते हैं। वर्डप्रेस में।
वर्डप्रेस में पाद को कैसे संपादित करें
अधिकांश वर्डप्रेस विषयों के लिए, पाद लेख को संपादित करना कानूनी है। हालाँकि, यदि आपके पास अपनी साइट के लिए एक तृतीय-पक्ष विषय है, तो सुनिश्चित करें कि आपने कॉपीराइट समझौतों को हटाने के लिए कुछ लाइसेंस प्रतिबंधों और दस्तावेज़ों को पढ़ा है।
इससे पहले कि आप अपनी साइट के पाद लेख अनुभाग को संशोधित करना शुरू कर सकें। अपनी साइट का बैकअप लें ताकि आप किसी भी त्रुटि के मामले में इसे जल्दी से बहाल कर सकें।
In_content_1 all: [300x250] / dfp: [640x360]- ->आप निम्न विधियों का उपयोग करके वर्डप्रेस में पाद लेख को संपादित कर सकते हैं:
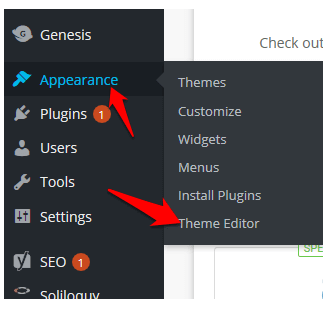
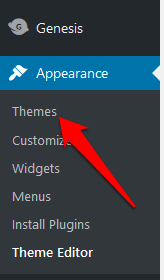
WordPress में कैसे संपादित करें Via थीम कस्टमाइज़र
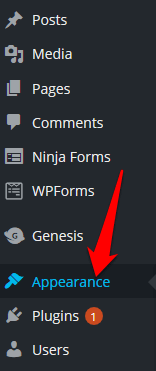
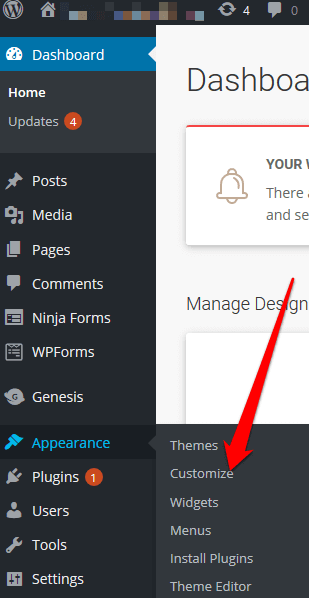
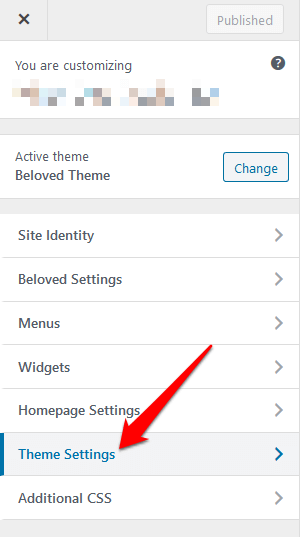
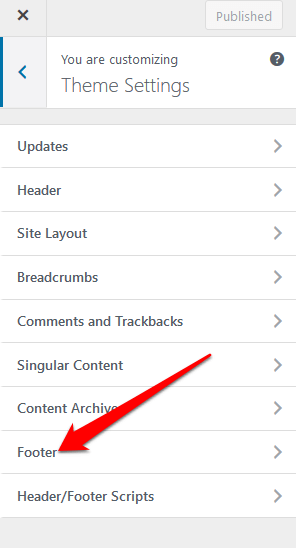
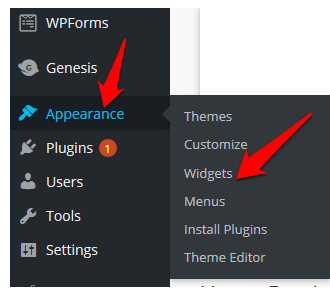
थीम कस्टमाइज़र प्रत्येक वर्डप्रेस साइट का हिस्सा है, और आप इसे WordPress व्यवस्थापक पैनल या डैशबोर्ड में उपस्थिति टैब से एक्सेस कर सकते हैं। यह वर्डप्रेस सुविधा आपको आपकी साइट में कई बदलाव करने की अनुमति देती है, जिसमें फोंट बदल रहा है, रंग, एक लोगो, और यहां तक कि अपने हेडर और पाद लेख अनुभागों को संपादित करना भी शामिल है।




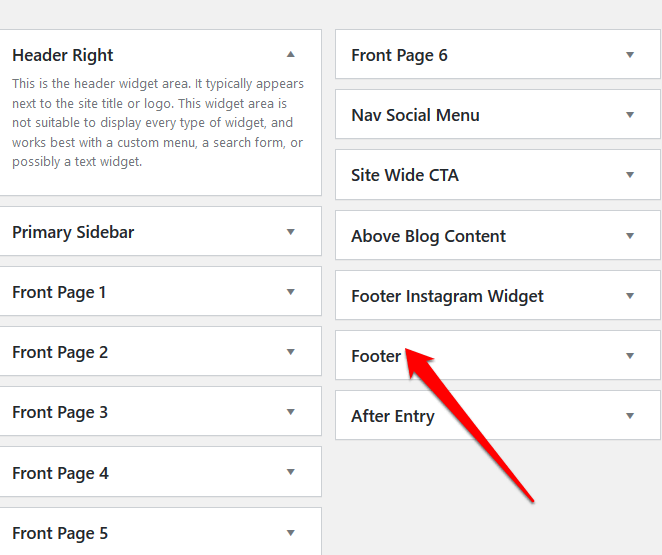
फुटर विजेट का उपयोग करके वर्डप्रेस में पाद को कैसे संपादित करें
यदि आपके वर्डप्रेस विषय में पाद खंड में 5 s है, तो आप उपयोग कर सकते हैं। लिंक, पाठ, चित्र और कानूनी अस्वीकरण जोड़ने के लिए विजेट।


एक प्लगइन का उपयोग करके वर्डप्रेस में पाद को कैसे संपादित करें
हजारों हैं आपके नए इंस्टॉल किए गए थीम के लिए वर्डप्रेस प्लगइन्स आप अपनी साइट की कार्यक्षमता को बढ़ाने के लिए उपयोग कर सकते हैं।
इन प्लगइन्स में से एक पाद लेख प्लगइन है जो आपकी वर्डप्रेस साइट पर बिना किसी कोडिंग या अन्य तकनीकी अनुभव
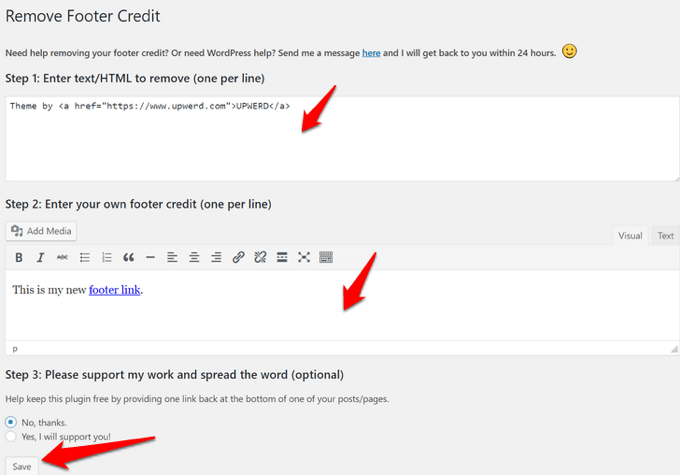
यदि आपके वर्डप्रेस थीम में मामूली या बड़े बदलाव करना आसान बनाता है। कोई अंतर्निहित पाद लेख प्लगइन नहीं है, आप पाद क्रेडिट निकालें

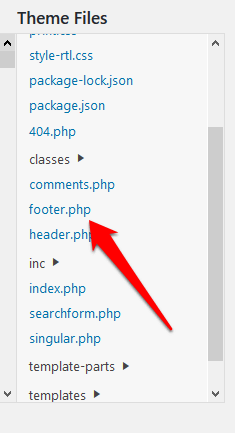
 Footer.php कोड का उपयोग करके वर्डप्रेस में पाद लेख कैसे संपादित करेंh4>
Footer.php कोड का उपयोग करके वर्डप्रेस में पाद लेख कैसे संपादित करेंh4>
footer.php एक वर्डप्रेस टेम्पलेट फ़ाइल है जो आपकी थीम के लिए पाद लेख क्षेत्र प्रदर्शित करती है। Footer.php कोड को संपादित करने से आप अपने कस्टम पाद लेख की कॉपी के साथ डिफ़ॉल्ट वर्डप्रेस थीम पाद लेख को बदल सकते हैं।
यह सीधे footer.php कोड को संपादित करने की अनुशंसा नहीं की जाती है, विशेष रूप से यदि आप कोडिंग से परिचित नहीं हैं । । इसके बजाय, आप कुछ सर्वोत्तम प्रथाओं का उपयोग कर सकते हैं जैसे कि बाल विषय बनाना, अपनी थीम फ़ाइलों का बैकअप बनाना, और पाद लेख में कोड टिप्पणी करना।
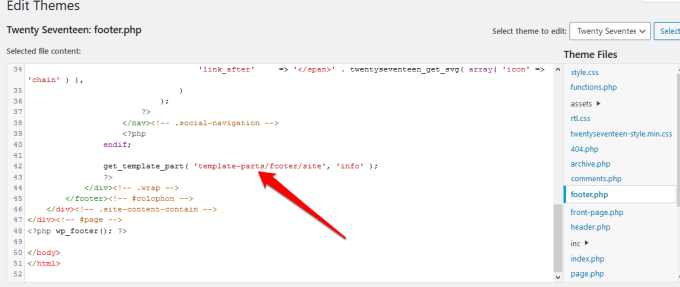
नोट। ये निर्देश ट्वेंटी सत्रह वर्डप्रेस थीम के लिए लागू होते हैं।



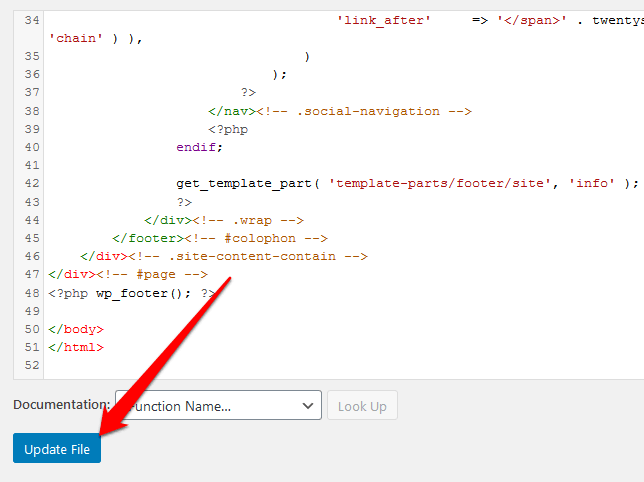
get_template_part ('टेम्पलेट-पार्ट्स / पाद / साइट', 'जानकारी))

// get_template_part ('टेम्पलेट-पार्ट्स / पाद लेख / साइट', 'जानकारी');
गूंज "पाठ जोड़ें यहाँ ”,
?
उदाहरण के लिए, यदि मेरी पाद कॉपी“ कॉपीराइट 2020 helpdeskgeek.com है। सभी अधिकार सुरक्षित ", कोड होगा:
// get_template_part ('टेम्पलेट-पार्ट्स / पाद / साइट', 'जानकारी');
गूंज; “कॉपीराइट 2020 helpdeskgeek.com | सभी अधिकार सुरक्षित ”;
?

कैसे वर्डप्रेस पाद में तत्वों को जोड़ने के लिए
यदि आप अपनी वेबसाइट को तृतीय-पक्ष ऐप से कनेक्ट करें चाहते हैं, तो आप वर्डप्रेस पाद लेख में कोड स्निपेट जोड़ सकते हैं।
उदाहरण के लिए, आप फेसबुक जैसे सोशल मीडिया बटन जोड़ सकते हैं। , अपनी साइट के पाद लेख अनुभाग के लिए Instagram, Pinterest या YouTube। बस उस सामाजिक नेटवर्क की स्क्रिप्ट लें जिसे आप जोड़ना चाहते हैं, और फिर इसे पाद लेख अनुभाग में पेस्ट करें।
वैकल्पिक रूप से, एक प्लगइन स्थापित और सक्रिय करें जो आपको पाद लेख अनुभाग में स्क्रिप्ट जोड़ने की अनुमति देता है। प्लगइन्स में से एक जो इसके साथ मदद करता है वह है हेडर और फूटर्स डालें प्लगइन।

ऐसा करने के लिए, शीर्ष लेख और पाद प्लगइन सम्मिलित करें और स्थापित करें। पाद लेख अनुभाग में पाद लेख कोड को लिपियों में कॉपी करें और पेस्ट करें।

सहेजेंआगे बढ़ने से पहले अपने बदलाव।
आप एक भी जोड़ सकते हैं। कस्टमर के माध्यम से पाद लेख को छवि, या छवि विजेट को पाद लेख अनुभाग में खींचकर और छोड़ कर।
त्वरित रूप से अपनी साइट के पाद संपादित करें
अपने WordPress साइट के पाद लेख अनुभाग को संपादित करना विभिन्न विषय संवर्द्धन में से एक है जिसे आप बना सकते हैं। यदि आपके पास कई साइटें हैं, तो यह एक समय लेने वाला काम हो सकता है, लेकिन यह आपकी साइट के डिज़ाइन, नेविगेशन और आपके विज़िटर के लिए उपयोगकर्ता के अनुभव में सभी अंतर बनाता है।
क्या आप पाद लेख को संपादित करने में सक्षम थे। आपकी साइट पर वर्डप्रेस इन चरणों में से किसी का उपयोग कर रहा है? हमारे साथ टिप्पणी में साझा करें।