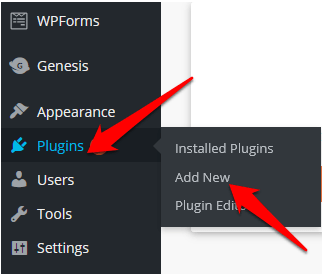
अपनी वर्डप्रेस साइट पर कुछ ब्रांडिंग और व्यक्तिवाद जोड़ने का एक शानदार तरीका है कि आप अपने विषय में फोंट बदल दें।
टाइपोग्राफी और अन्य बैंडिंग तत्व एक अच्छा पहला प्रभाव बनाते हैं, जो आपकी साइट के विज़िटर के लिए मूड सेट करते हैं। , और अपने ब्रांड की पहचान स्थापित करें। में पढ़ता है ने यह भी पाया है कि फोंट पाठकों की सीखने की क्षमता, सूचना को याद रखने और ग्रंथों को याद रखने की क्षमता को प्रभावित करते हैं।

अगर आप बस वर्डप्रेस थीम स्थापित की या कुछ सीएसएस और कोडिंग का अनुभव है, हम आपको कई विकल्प दिखाएंगे जिनका उपयोग आप वर्डप्रेस में फोंट बदलने के लिए कर सकते हैं।
वर्डप्रेस में फ़ॉन्ट्स कैसे बदलें
वर्डप्रेस में फोंट बदलने के लिए आपके लिए तीन मुख्य विकल्प उपलब्ध हैं:
1। वेब फ़ॉन्ट्स का उपयोग करके वर्डप्रेस में फोंट कैसे बदलें
फॉन्ट फ़ाइलों को डाउनलोड करने और अपलोड करने की तुलना में वर्डप्रेस में फोंट बदलने का एक आसान और तेज तरीका है।
के साथ। विकल्प, आप उन्हें हर बार अपडेट किए बिना फोंट की एक किस्म का उपयोग कर सकते हैं, इसमें बदलाव है, और यह आपके होस्टिंग पर सर्वर स्थान को हॉग नहीं करता है। फोंट प्रदाता के सर्वर से सीधे एक प्लगइन का उपयोग करके या अपनी साइट पर कोड जोड़कर प्रदान किया जाता है।
In_content_1 all: [300x250] / dfp: [640x360]->
सुनिश्चित करें कि आप अपनी साइट के लिए चुने जाने वाले वेब फोंट को अपनी ब्रांड पहचान से मेल खाते हैं, शरीर के पाठ के लिए पढ़ना आसान है, वेबसाइट के आगंतुकों से परिचित हैं, और उस तरह की मनोदशा और छवि से अवगत कराते हैं जो आप चाहते हैं।
आप अपनी साइट पर कोड की कुछ पंक्तियों को जोड़कर वेब फोंट वर्डप्रेस प्लगइन का उपयोग करना या मैन्युअल जोड़ सकते हैं। आइए दोनों विकल्पों का अन्वेषण करें।
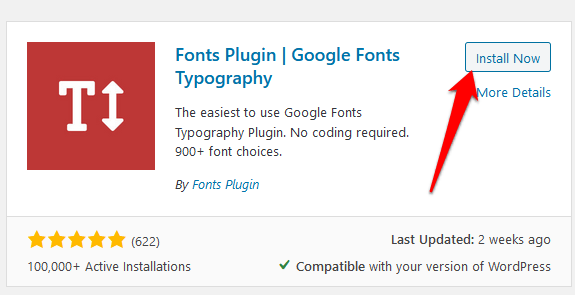
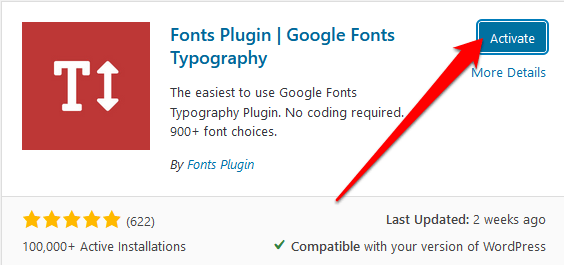
वर्डप्रेस प्लगइन का उपयोग करके वेब फ़ॉन्ट्स कैसे जोड़ें
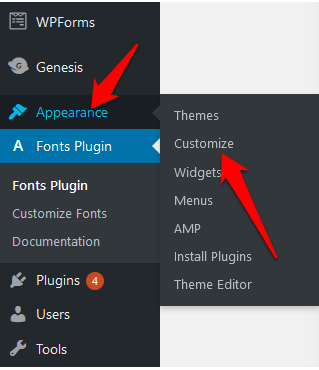
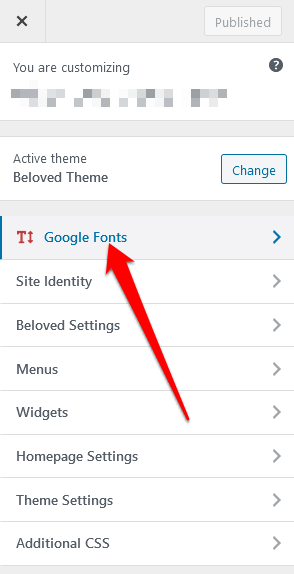
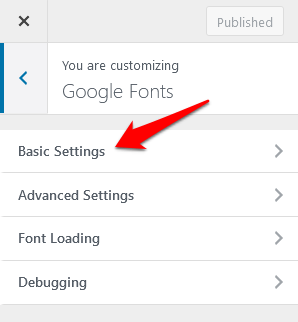
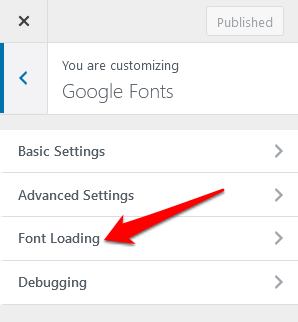
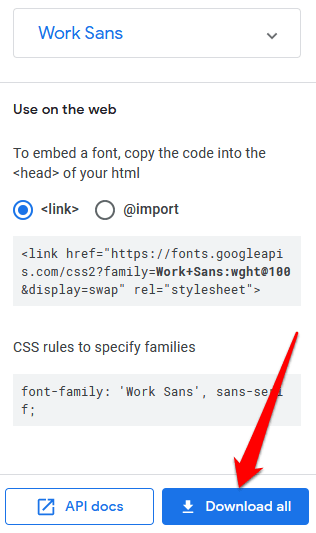
आपके द्वारा चुने गए वेब फ़ॉन्ट के आधार पर, आप एक वर्डप्रेस का उपयोग कर सकते हैं फोंट के पुस्तकालय का उपयोग करने के लिए प्लगइन और अपनी साइट पर आप चाहते हैं बाहर ले। इस मार्गदर्शिका के लिए, हमने Google फ़ॉन्ट्स चुना और Google फ़ॉन्ट्स टाइपोग्राफी प्लगइन का उपयोग किया।



 आंकड़ा>
आंकड़ा>


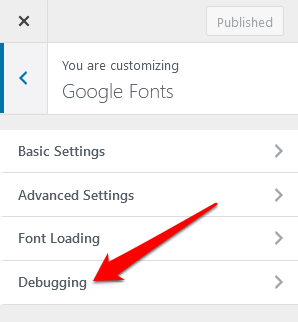
अगर आपकी साइट पर फोंट हैं जो ठीक से प्रदर्शित या काम नहीं कर रहे हैं, तो डिबगिंगअनुभाग का उपयोग करें समस्या निवारण के लिए।


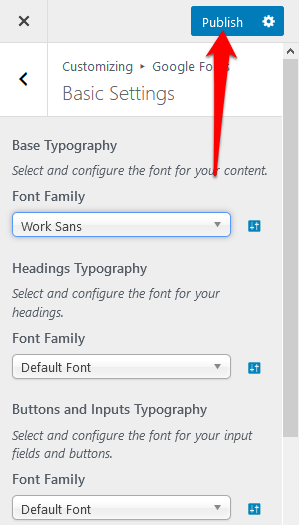
नोट>: आप Customizer में प्रकाशन का चयन करना भूल जाते हैं, आप अपने द्वारा किए गए सभी परिवर्तनों को खो देंगे।
कोड का उपयोग करके वेब फ़ॉन्ट्स कैसे जोड़ें
आप यदि आप अपने विषय के कोड तक पहुँच रखते हैं तो वेब फोंट स्थापित और उपयोग कर सकते हैं। यह अतिरिक्त प्लगइन जोड़ने के लिए एक मैनुअल विकल्प है, लेकिन यदि आप चरणों का सावधानी से पालन करते हैं तो यह जटिल नहीं है।
हालाँकि, यदि आप वर्डप्रेस थीम निर्देशिका से किसी विषय का उपयोग कर रहे हैं तो अलग-अलग चरण हैं। एक कस्टमाइज्ड थीम।
यदि आपने वर्डप्रेस थीम डायरेक्टरी से एक थीम खरीदी है, तो एक बच्चे का विषय बनाएँ और फिर उसे style.css और functions.php फाइल दें। यदि आपके पास एक कस्टमाइज़्ड थीम है, तो यह आसान है क्योंकि आप अपनी थीम से स्टाइलशीट और फ़ंक्शंस फ़ाइल संपादित कर सकते हैं।

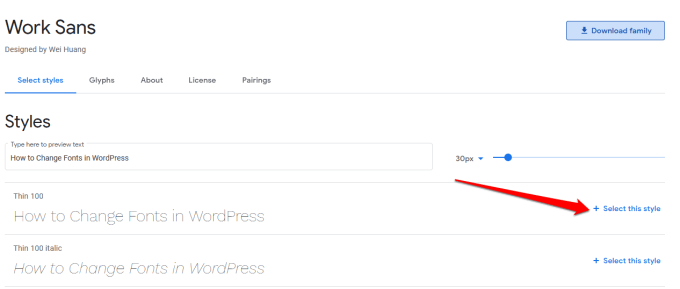
नोट: हमने इस गाइड के लिए वर्क सेन्स को चुना ताकि फॉन्ट आपके द्वारा चुने गए के आधार पर नाम आपके लिए अलग हो सकता है।

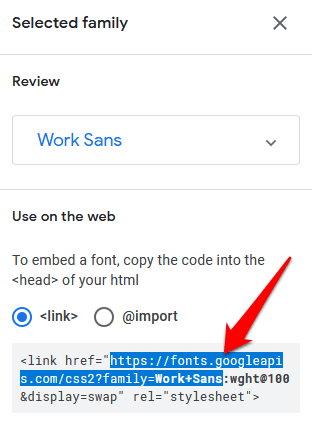
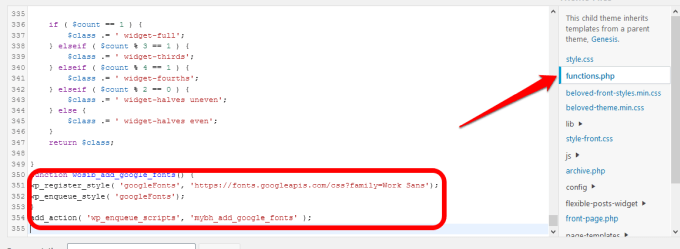
यह आपको तृतीय-पक्ष प्लगइन्स के साथ संघर्ष को रोकने के लिए Google फ़ॉन्ट्स सर्वर से शैली को संलग्न करने की अनुमति देता है। यह आसान बाल थीम संशोधनों के लिए भी अनुमति देता है।
फ़ंक्शन wosib_add_google_fonts () {
wp_register -style ('googleFonts', ') https://fonts.googleapis.com/css?family=Work Sans ');
wp_enqueue_style (' googleFonts ');
};
add_action ('wp_enqueue_scripts', 'mybh_add_google_fonts');

फ़ंक्शन mybh_add_google_fonts () {
wp_register_style ('googleFonts', 'https://fonts.googleapis.com/css?family=CambriacamWork Sans');
wp_enqueue_style ('googleFonts');
}
add_action ('wp_enqueue_scripts', 'mybh_add_google_font s ');
इस मामले में, हमने कम्ब्रिया और वर्क सन्स फोंट दोनों को शामिल किया है।
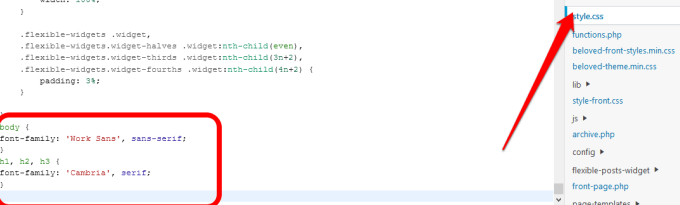
अगला चरण है आपके विषय की स्टाइलशीट में फोंट जोड़ना। अपनी साइट पर फ़ॉन्ट का काम करें।
body {
font-family: 'वर्क सैंस', sans-serif;
}
h1, h2, h3 {
फ़ॉन्ट-परिवार: 'कम्ब्रिया', सेरिफ़
}

इस मामले में, मुख्य फ़ॉन्ट वर्क संस होगा, जबकि हेडर तत्व जैसे h1, h2, और h3 का उपयोग करेंगे Cambria।
एक बार हो जाने के बाद, स्टाइलशीट को सहेजें और जांचें कि आपके फोंट काम कर रहे हैं जैसा कि उन्हें करना चाहिए। यदि नहीं, तो जांचें कि स्टाइलशीट में फ़ॉन्ट ओवरराइड नहीं हो रहे हैं, या अपने ब्राउज़र कैश को साफ़ करें और फिर से प्रयास करें।
शरीर {
फ़ॉन्ट-परिवार: 'वर्क संस ', एरियल, sans-serif;
}
h1, h2, h3 {
फ़ॉन्ट -family: 'कम्ब्रिया', टाइम्स न्यू रोमन, सेरिफ़;
}
यदि सब ठीक है, तो आपकी साइट के विज़िटर आपके डिफ़ॉल्ट वेब फोंट देखेंगे, हमारे मामले में काम संस और कंब्रिया। यदि समस्याएँ हैं, तो वे बैकअप फोंट देखेंगे, उदाहरण के लिए हमारे मामले में एरियल या टाइम्स न्यू रोमन।
2। होस्टिंग फॉन्ट द्वारा वर्डप्रेस में फोंट कैसे बदलें
अपने स्वयं के सर्वर पर होस्टिंग फोंट आपको अपने वेब फोंट के प्रदर्शन को अनुकूलित करने में मदद करता है, लेकिन इसे करने का भी 11 WordPress है। तृतीय-पक्ष साइटों से संसाधनों में खींचने के बजाय
Google फ़ॉन्ट्स और अन्य वेब फोंट आपको स्थानीय रूप से होस्ट किए गए फोंट के रूप में उपयोग करने के लिए फोंट डाउनलोड करने की अनुमति देते हैं, लेकिन आप अभी भी अपने कंप्यूटर पर अन्य फोंट डाउनलोड कर सकते हैं बशर्ते कि लाइसेंस की अनुमति दी जाए आप ऐसा करने के लिए

@ फॉन्ट-फेस {
फॉन्ट-परिवार: 'वर्क सैंस';
src: url ("फॉन्ट्स / वर्क सेन्स-मीडियम ।ttf") प्रारूप ( 'WOFF'); / * मध्यम * /
फ़ॉन्ट-वजन: सामान्य;
फ़ॉन्ट-शैली: सामान्य;
}मजबूत>
@ फ़ॉन्ट-चेहरा {
फ़ॉन्ट-परिवार: 'कार्य संस';
src: url ( "फोंट / वर्क सैंस-बोल्ड.ttf") प्रारूप ('woff'); / * मध्यम * /
फ़ॉन्ट-भार: बोल्ड;
फ़ॉन्ट-शैली: सामान्य;
}मज़बूत>फोंट / कंब्रिया .ttf ") प्रारूप ('woff'); / * मध्यम * /
फ़ॉन्ट-वजन: सामान्य;
फ़ॉन्ट-शैली: सामान्य;
}
नोट: @fontface का उपयोग करने से आप अपने फ़ॉन्ट के बोल्ड, इटैलिक और अन्य रूपांतरों का उपयोग कर सकते हैं, जिसके बाद आप प्रत्येक फ़ॉन्ट के लिए वजन या शैली निर्दिष्ट कर सकते हैं।
शरीर {
फ़ॉन्ट-परिवार: 'कार्य संस ', एरियल, sans-serif;
src: url ("/ फ़ॉन्ट्स / कार्य Sans-Medium.ttf");
}
h1, h2, h3 {
फ़ॉन्ट-परिवार: 'कम्ब्रिया', टाइम्स न्यू रोमन, सेरिफ़;
}
अपनी वर्डप्रेस टाइपोग्राफी कस्टमाइज़ करें
वर्डप्रेस में फोंट बदलना ब्रांडिंग और उपयोगकर्ता अनुभव को बेहतर बनाने के लिए एक शानदार विचार है। यह एक सीधा काम नहीं है, लेकिन आपके पास अपनी थीम पर अधिक नियंत्रण होगा।
क्या आप इस गाइड की युक्तियों का उपयोग करके अपनी साइट के फोंट को अनुकूलित करने में सक्षम थे? हमें टिप्पणियों में बताएं।